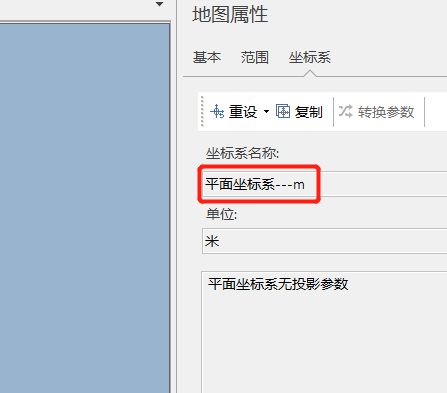
例如官网示例里面的长春的图怎么用wms服务加载出来,不是常见的4326或者3857坐标系,idesktop打开显示是平面坐标系,使用L.CRS.NonEarthCRS方法加载了,也是没有显示,这也图不能转成3857或者4326的坐标系,附上在官网测试的代码
<!--********************************************************************
* Copyright© 2000 - 2019 SuperMap Software Co.Ltd. All rights reserved.
*********************************************************************-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_wms"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "http://support.supermap.com.cn:8090";
var map = L.map('map', {
crs: L.CRS.NonEarthCRS({
bounds: L.bounds([449697.127679568, 3045435.48070258], [554256.008269126, 3126547.40419995]),
origin: L.point(449697.127679568, 3126547.40419995)
}),
center: [3084565.59777773, 510821.227310049],
maxZoom: 18,
zoom: 2
});
L.tileLayer.wms("http://localhost:8090/iserver/services/map-dongtou110618/wms111/GOVMAP", {
layers: 'GOVMAP',
format: 'image/png',
transparent: true,
noWrap: true,
attribution: "Map Data <span>© <a href='http://support.supermap.com.cn/product/iServer.aspx' target='_blank'>SuperMap iServer</a></span>"
}).addTo(map);
</script>
</body>
</html>


 热门文章
热门文章


 热门文章
热门文章

