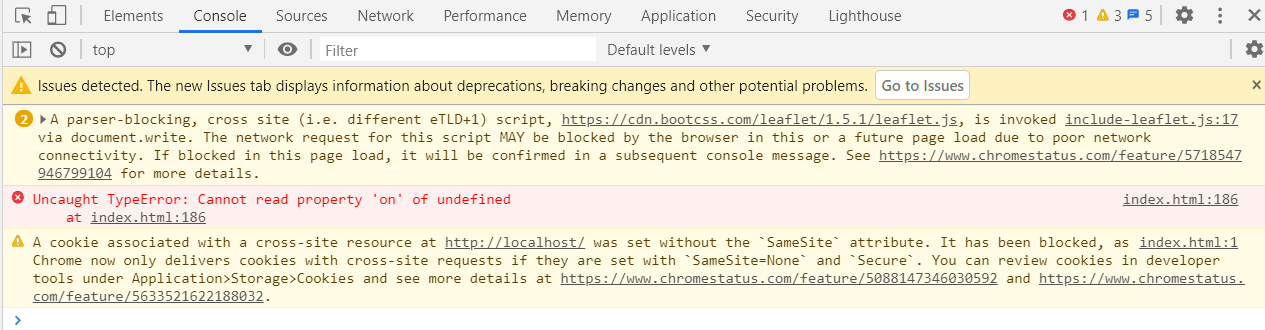
今天想实现获取鼠标点击位置的坐标,但是map.on没办法使用,不知道是不是有些控件没有添加
代码如下:


<head>
<meta charset="UTF-8">
<title>GIS应急指挥系统</title>
<link rel='stylesheet' href='js/bs/css/bootstrap.css'>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script src='js/bs/js/bootstrap.js'></script>
<script src="dist/leaflet/include-leaflet.js"></script>
<!-- <script type="text/javascript" src="js/include-web.js"></script> -->
</head>
<script>
var map,crs,url="http://localhost:8090/iserver/services/map-EmergWS/rest/maps/EmergMap";
function onPageLoad(){
crs =L.Proj.CRS("EPSG:3857",{origin: [11541226.6 , 3579087.71],scaleDenominators: [50000,20000,10000,5000,2000,1000,500]});
var pt=crs.unproject(L.point(11544182.13 , 3582134.39))
map=L.map('map', {center:[pt.lat,pt.lng],zoom:1,crs:crs});
L.supermap.tiledMapLayer(url,{transparent: false}).addTo(map);
map.invalidateSize(true);
map.minScale = 50000;//设置该值可以使地图在比例尺达到此值的时候无法再缩小
}
map.on({"click":function(e){
console.log(map.getLonLatFromViewPortPx(new SuperMap.Pixel(e.xy.e,e.xy.y)))}});
</script>


 热门文章
热门文章






