<div id="map" style="position: absolute;top: 0px; height:500px;left:0px;right: 0px;background-color:white;"></div>
<script type="text/javascript">
var resultLayer,map;
var mapurl='http://localhost:8090/iserver/services/map-China100-1/rest/maps/China';
var dataURL='http://localhost:8090/iserver/services/data-China100-1-3/rest/data';
map=L.map('map', {
preferCanvas: true,
center: [39, 100],
maxZoom: 18,
zoom: 5
});
L.supermap.tiledMapLayer(mapurl).addTo(map);
query();
function query(){
var param=new SuperMap.GetFeaturesBySQLParameters({
queryParameter: {
name: "China_Province_pg@China",
attributeFilter: "SMID = 10 "
},
datasetNames:["China:China_Province_pg"]
});
console.log(param);
L.supermap.featureService(dataURL).getFeaturesBySQL(param,function(serviceResult){
var result=serviceResult.result.features;
console.log(result);
L.geoJSON(serviceResult.result.features).addTo(map).bindPopup('SMID = 10');
});
}
</script>
以上是我的代码
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map, resultLayer,
baseUrl ="https://iserver.supermap.io/iserver/services/map-world/rest/maps/World",
url ="https://iserver.supermap.io/iserver/services/data-world/rest/data";
map = L.map('map', {
preferCanvas: true,
crs: L.CRS.EPSG4326,
center: {lon: 0, lat: 0},
maxZoom: 18,
zoom: 1
});
L.supermap.tiledMapLayer(baseUrl).addTo(map);
query();
function query() {
var sqlParam = new SuperMap.GetFeaturesBySQLParameters({
queryParameter: {
name: "Countries@World",
attributeFilter: "SMID = 247"
},
datasetNames: ["World:Countries"]
});
console.log(sqlParam);
L.supermap
.featureService(url)
.getFeaturesBySQL(sqlParam, function (serviceResult) {
var result=serviceResult.result.features;
console.log(result);
L.geoJSON(serviceResult.result.features).addTo(map).bindPopup('SMID = 247');
});
}
</script>
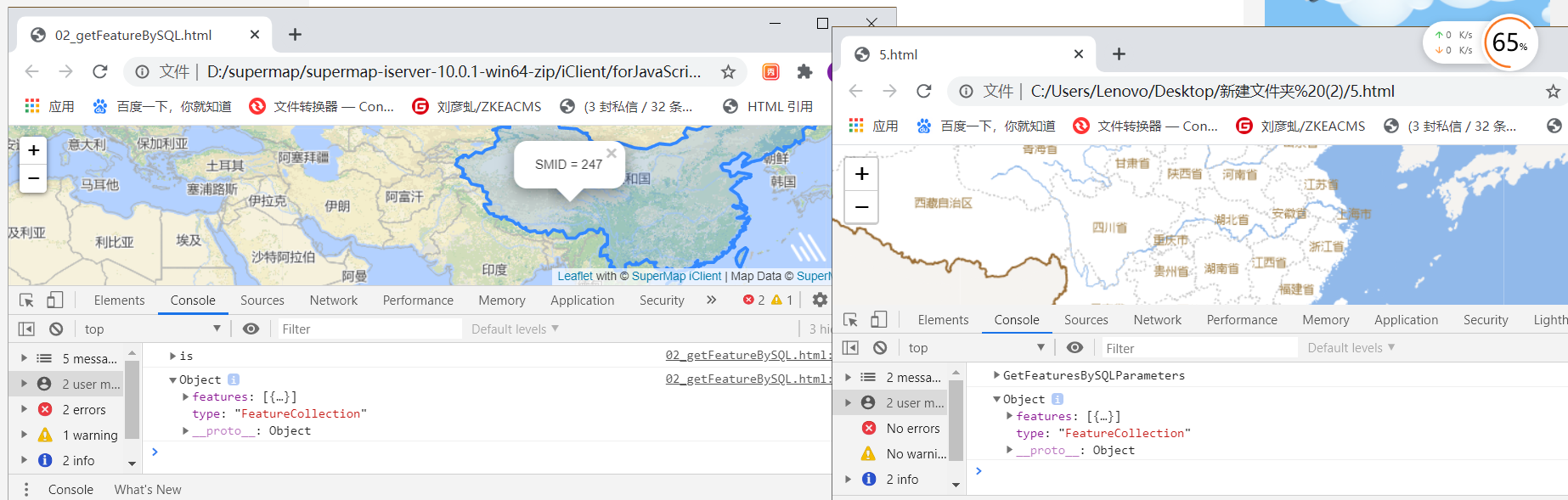
该段是参照贵司的代码
结果比较,结果是同样输出的是对象,但我用l.geojson加载geojson图层结果如下

 热门文章
热门文章


 热门文章
热门文章

