使用产品:iserver 10i 操作系统:docker部署
数据类型: 文件型
问题详细描述:
三维叠加二维地图和pickEvent点击事件出现错误
Refused to execute script from 'http://localhost:81/iserver/services/map-ugcv5-ImageTilesMap/rest/maps/ImageTilesMap.jsonp?f=json&callback=loadJsonp942419' because its MIME type ('application/jsonp') is not executable, and strict MIME type checking is enabled.
问题重现步骤:
请求已经发送结果也获取到jsonp,在angular中整合却无法执行。
this.cesiumViewer = new Cesium.Viewer('3DMap', {animation: true, shouldAnimate: true});
const viewer = this.cesiumViewer;
const scene = viewer.scene;
const widget = viewer.cesiumWidget;
try {
// 叠加二维图层
viewer.imageryLayers.addImageryProvider(new Cesium.SuperMapImageryProvider({
url: window['superMapUrl']['ImageTilesMap']
}));
// Refused to execute script from 'http://localhost:81/iserver/services/map-ugcv5-ImageTilesMap/rest/maps/ImageTilesMap.jsonp?f=json&callback=loadJsonp942419' because its MIME type ('application/jsonp') is not executable, and strict MIME type checking is enabled.
const promise = scene.open(window['superMapUrl']['ThreeDMap']);
Cesium.when(promise, function (layers) {
// 设置可见高度,高于这个高度不可见
// const s3mLayer = layers[0];
// viewer.zoomTo(s3mLayer);
// s3mLayer.visibleDistanceMax = 5000;
const layer = scene.layers.find('config');
//设置属性查询参数
layer.setQueryParameter({
url: window['threeDBuilding']['url'],
dataSourceName: window['threeDBuilding']['dataSourceName'],
dataSetName: window['threeDBuilding']['dataSetName'],
keyWord: 'SmID'
});
console.log('layer' + layer);
//设置相机位置,定位至模型
scene.camera.setView({
destination: new Cesium.Cartesian3(window['cameraCenterPoint']['x'], window['cameraCenterPoint']['y'], window['cameraCenterPoint']['z']),
orientation: {
pitch: -0.8,
}
});
}, (e) => {
const title = '加载SCP失败,请检查网络连接状态或者url地址是否正确?';
widget.showErrorPanel(title, undefined, e);
});
} catch (e) {
if (widget._showRenderLoopErrors) {
const title = '渲染时发生错误,已停止渲染。';
widget.showErrorPanel(title, undefined, e);
}
}
//添加自定义infobox
// const title = document.getElementById("title");
//注册鼠标点击事件
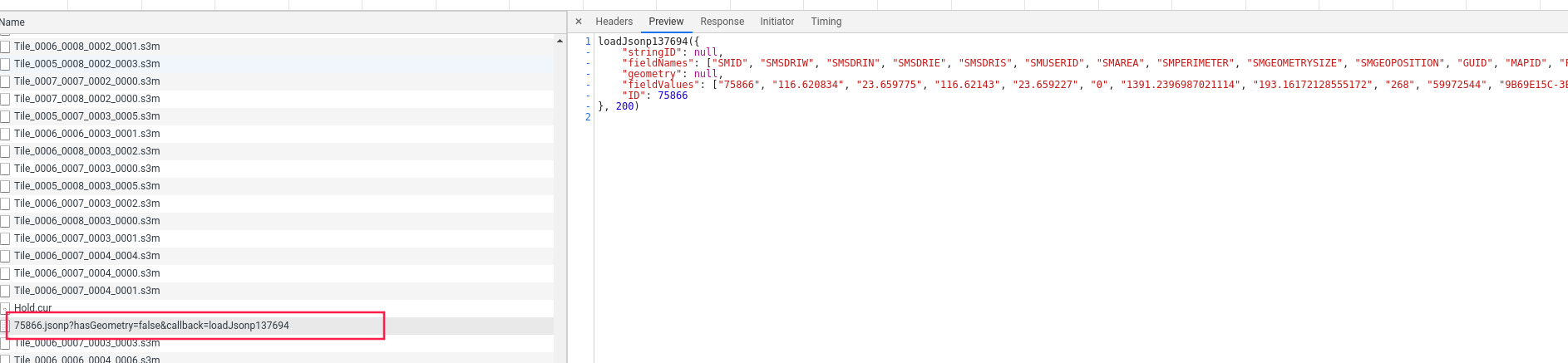
// 错误:Refused to execute script from 'http://192.168.108.24:30493/iserver/services/data-3d-test-4/rest/data/datasources/%E7%9F%A2%E9%87%8F/datasets/%E5%B1%85%E6%B0%91%E5%9C%B0/features/75866.jsonp?hasGeometry=false&callback=loadJsonp137694' because its MIME type ('application/jsonp') is not executable, and strict MIME type checking is enabled.
viewer.pickEvent.addEventListener((feature) => {
console.log(feature);
});


但是在官网的demo中使用js可以正常

 热门文章
热门文章






