以下是分析最佳路径代码:
依赖:
import {TransportationAnalystParameter} from "@supermap/iclient-common/iServer/TransportationAnalystParameter.js";
import {TransportationAnalystResultSetting} from '@supermap/iclient-common/iServer/TransportationAnalystResultSetting.js';
import {FindPathParameters} from '@supermap/iclient-common/iServer/FindPathParameters.js';
import {FindPathService} from '@supermap/iclient-common/iServer/FindPathService.js';
/**
*
* @param roadservice 路网服务
* @param values 点数据集
* @param FieldName 字段名称(路网参数)
* @returns {boolean}
*/
findPathProcess(roadservice,values,FieldName) {
this.cleanPathProcess();
if (values.length<=1) return false;
//创建最佳路径分析参数实例
var resultSetting = new TransportationAnalystResultSetting({
returnEdgeFeatures: true,
returnEdgeGeometry: true,
returnEdgeIDs: true,
returnNodeFeatures: true,
returnNodeGeometry: true,
returnNodeIDs: true,
returnPathGuides: true,
returnRoutes: true
});
var analystParameter = new TransportationAnalystParameter({
resultSetting: resultSetting,
weightFieldName: FieldName
});
var nodes = new Array();
for (var i = 0; i < values.length; i++) {
var newVar = values[i];
nodes.push(new Point([newVar.x,newVar.y]))
}
var findPathParameter = new FindPathParameters({
isAnalyzeById: false,
nodes: nodes,
hasLeastEdgeCount: false,
parameter: analystParameter
});
let serv = new FindPathService(roadservice, {
eventListeners: {
"processCompleted": (e) => {
console.log(e);
var guideLayerStyle = new ol.style.Style({
image: new ol.style.Icon(({
src: require('../assets/map_images/walk.png'),
size: [20, 20]
}))
});
var routeLayerStyle = new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'rgba(100, 100, 225, 10)',
width: 3
}),
fill: new ol.style.Fill({
color: 'rgba(0, 0, 255, 0.1)'
})
});
//添加分析出的路线
var routeSource = new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(e.result.pathList[0].route)
});
pathLayer = new ol.layer.Vector({
source: routeSource,
style: routeLayerStyle
});
map.addLayer(pathLayer);
//添加分析出的引导点
var guideSource = new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(e.result.pathList[0].pathGuideItems)
});
guideLayer = new ol.layer.Vector({
source: guideSource,
style: guideLayerStyle
});
map.addLayer(guideLayer);
},
"processFailed": (e) => {
console.log(e)
}
}
})
serv.processAsync(findPathParameter);
}
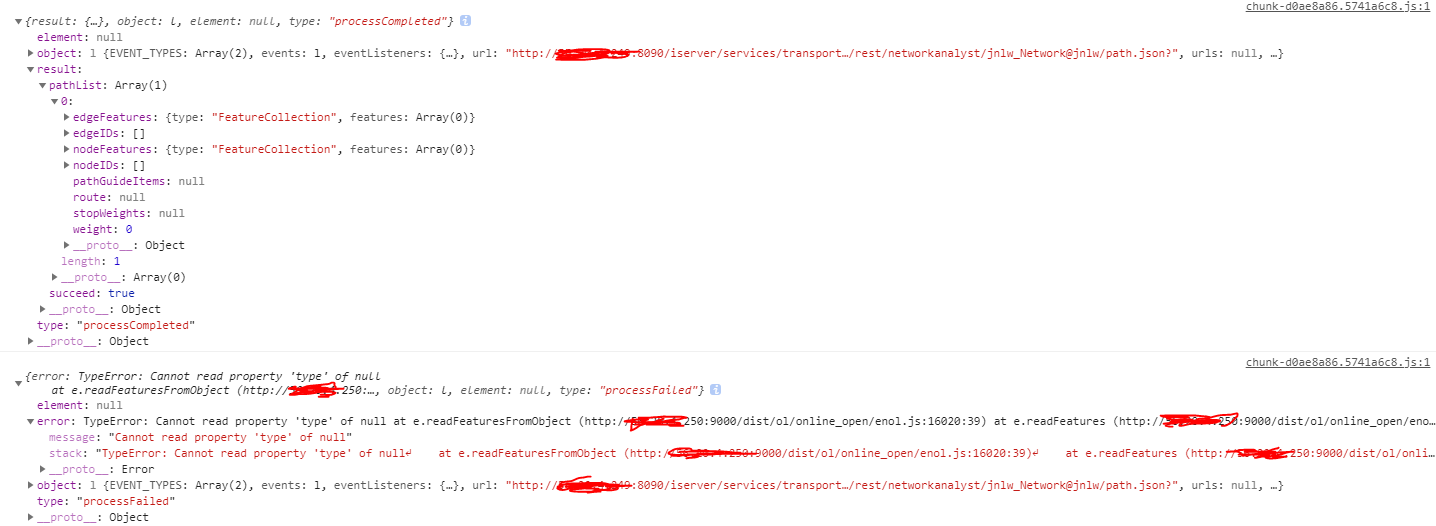
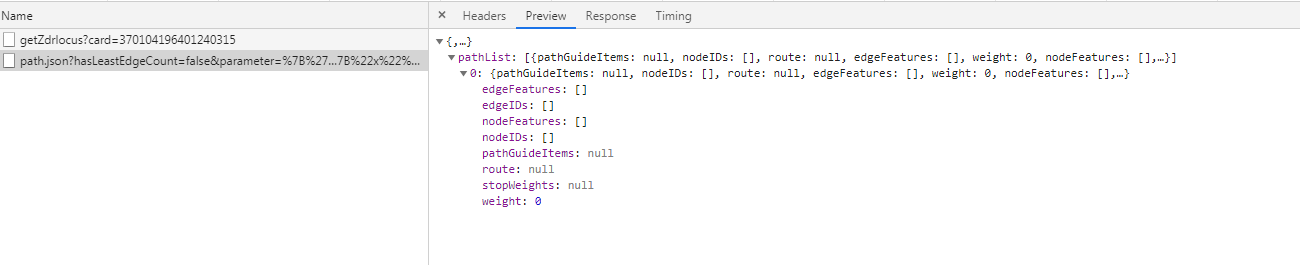
调用以后出现空的返回值和异常:

结果图:

请大神看一下!

 热门文章
热门文章






