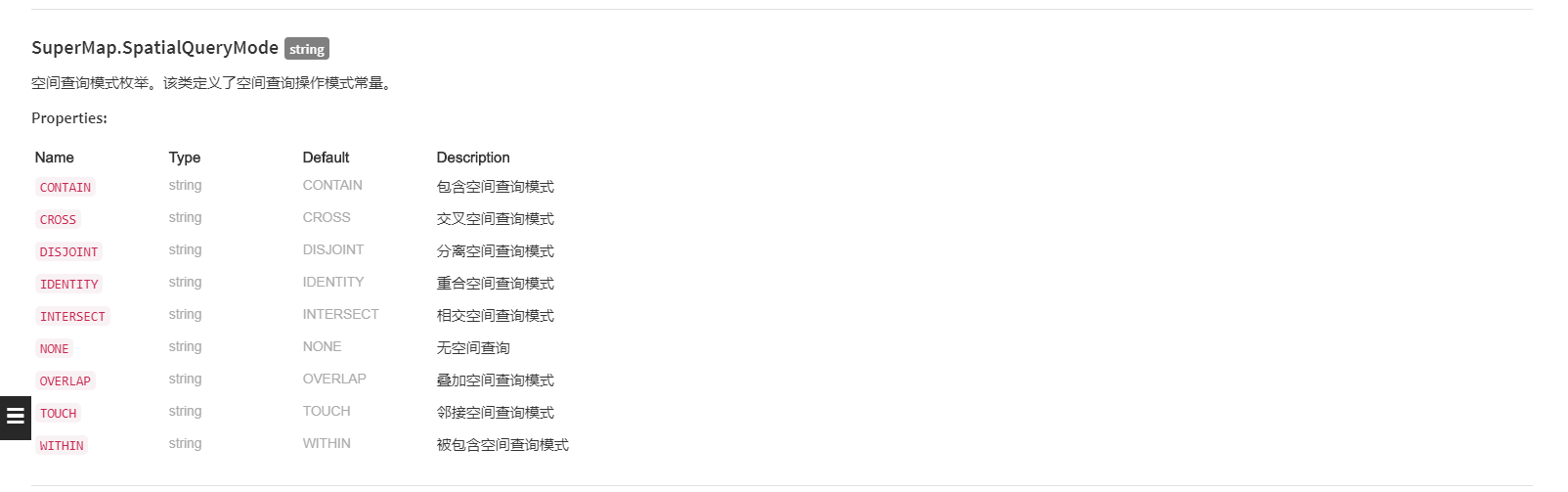
您好,9D版本中依然有这个查询模式类,没有被取消
下面的是我用官网范例中修改了部分获得的结果,您可以参考
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_getFeatureByGeometry"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map, resultLayer,
baseUrl = host + "/iserver/services/map-world/rest/maps/World",
url = host + "/iserver/services/data-world/rest/data";
map = L.map('map', {
preferCanvas: true,
crs: L.CRS.EPSG4326,
center: {lon: 0, lat: 0},
maxZoom: 18,
zoom: 2
});
L.supermap.tiledMapLayer(baseUrl).addTo(map);
query();
function query() {
var polygon = L.marker([30, 114]).addTo(map);
polygon.addTo(map);
polygon.bindPopup(resources.text_boundsQueryMode+':INTERSECT').openPopup();
var geometryParam = new SuperMap.GetFeaturesByGeometryParameters({
datasetNames: ["World:Countries"],
geometry: polygon,
spatialQueryMode: "WITHIN"
});
L.supermap
.featureService(url)
.getFeaturesByGeometry(geometryParam, function (serviceResult) {
console.log(serviceResult);
});
}
</script>
</body>
</html>

 热门文章
热门文章


 热门文章
热门文章

