使用产品:iServer 9D & iClient8C(2017) for Javascript 操作系统:win10 x64
数据类型:工作空间文件型
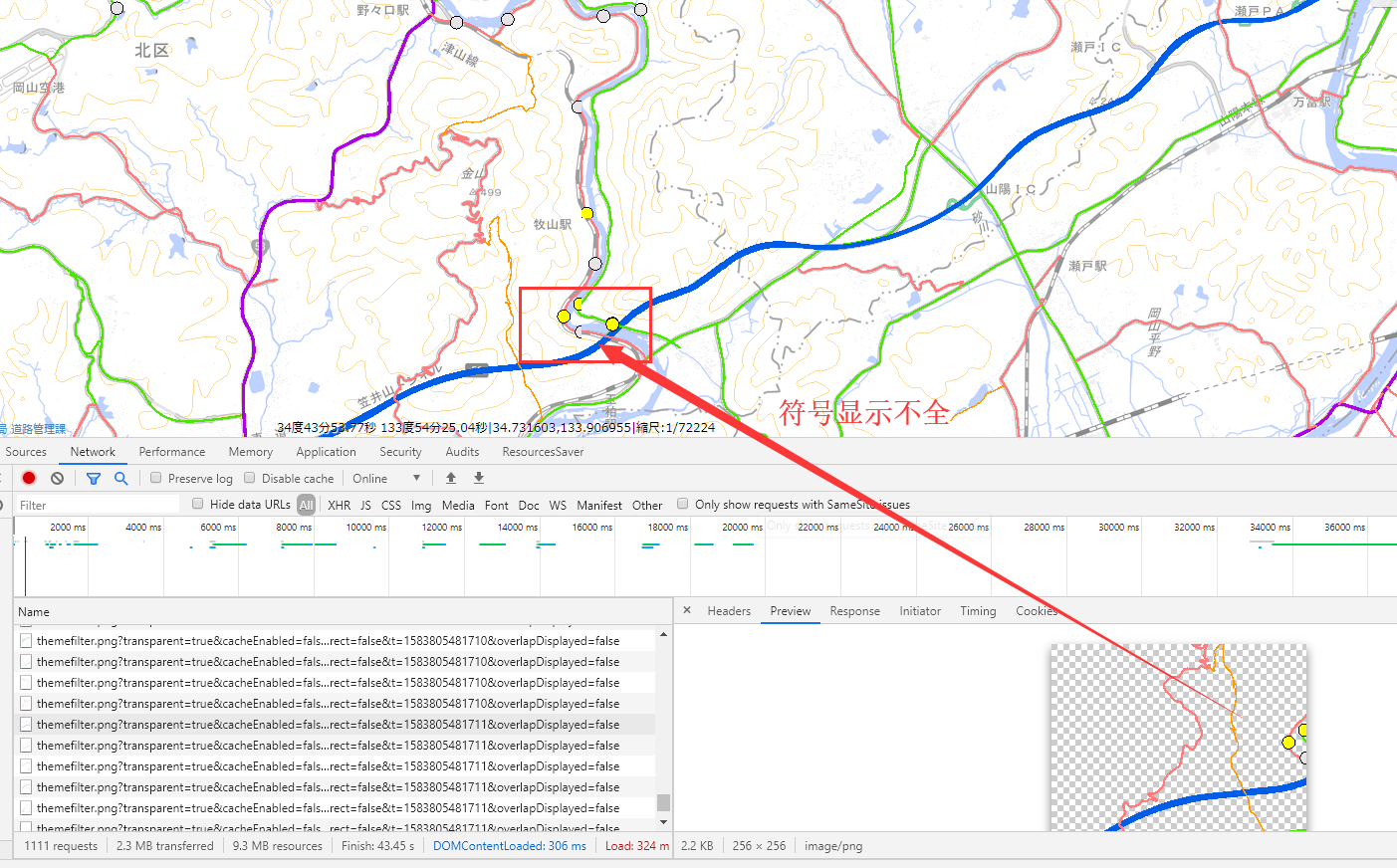
问题详细描述:如下图所示,通过 iClient显示在浏览器上的地图瓦片,刚好处于瓦片的边界处的点符号图片显示不全

问题重现步骤:
1,制作工作空间,将点数据以专题图形式添加进地图,以点数据某字段为键值设置不同的点符号图片(如图中的黄色,灰色,红色等),在iDesktop9D中能正常显示。
2,通过iServer9D以REST发布,不启用缓存,采用动态生成。
3,使用iClient8C产品加载iServer9D发布的地图,加载的瓦片(PNG格式),瓦片边界处的点符号图片显示不全。
关联代码:
SuperMap.Layer.SM_Rest = SuperMap.Class(SuperMap.Layer.TiledDynamicRESTLayer, {
name: "SM_Rest",
initialize: function (name, url, params, options) {
SuperMap.Layer.TiledDynamicRESTLayer.prototype.initialize.apply(this,[name, url, params, options]);
},
getTileUrl: function (xyz) {
try {
var hideSubList = [];
for (var i = 0; i < this.visibleList.length; i++) {
var layerid = this.visibleList[i];
for (var j = 0; j < this.hideSubList.length; j++) {
var layersubid = this.hideSubList[j];
if (layersubid.indexOf(layerid + ".") == 0) {
layersubid = layersubid.replace(layerid + ".", i + ".");
hideSubList.push(layersubid);
}
}
}
this.params.layersID = "[" + this.visibleList.join() + "]";
this.params.HideSubID = "[" + hideSubList.join() + "]";
var url = SuperMap.Layer.TiledDynamicRESTLayer.prototype.getTileUrl.apply(this, [xyz]);
url = url.replace("tileImage.png?", "themefilter.png?");
return url;
}
catch (ex) {
}
},
CLASS_NAME: "SuperMap.Layer.SM_Rest"
});
请求URL例子:/iserver/services/map-RmsDB03/rest/maps/MainMap/themefilter.png?transparent=true&cacheEnabled=false&FilterID=********&HideSubID=********&width=256&height=256&x=13&y=14&scale=0.000013845819980496318&redirect=false&t=1583805481711&overlapDisplayed=false

 热门文章
热门文章


 热门文章
热门文章

