//设置ol3Echarts
this.echartslayer = new ol3Echarts(null, {
hideOnMoving: true,
hideOnZooming: true
});
this.echartslayer.appendTo(this.map);
//ajax获取json数据
this.Ajax.get("../static/map_polygon.json").then(msg => {
echarts.registerMap("MLP", msg.data);
var option = {
series: [
{
name: "1111",
type: "map",
roam: true,
map: "MLP",
itemStyle: {
emphasis: { label: { show: true } }
}
}
]
};
console.log(option);
this.echartslayer.setChartOptions(option);
});

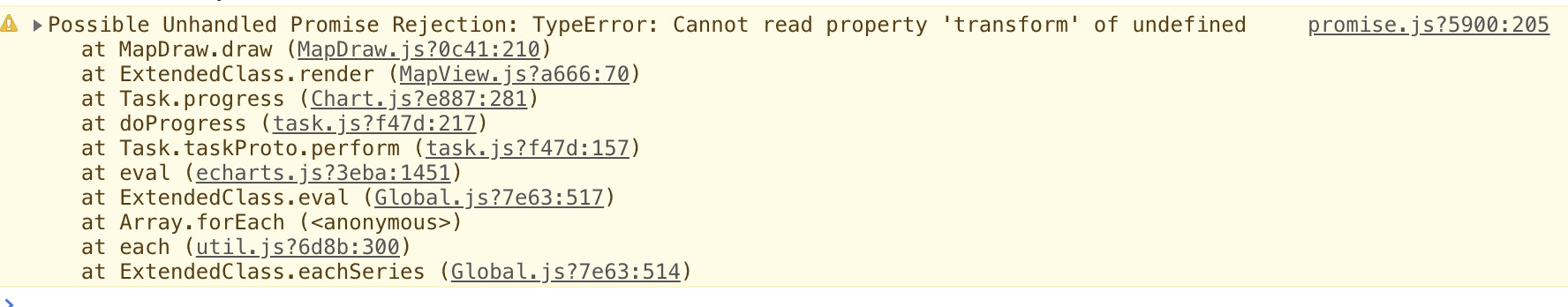
然后,我geojson数据集是84坐标系,数据正常。我到这步就蒙圈了。

 热门文章
热门文章


 热门文章
热门文章

