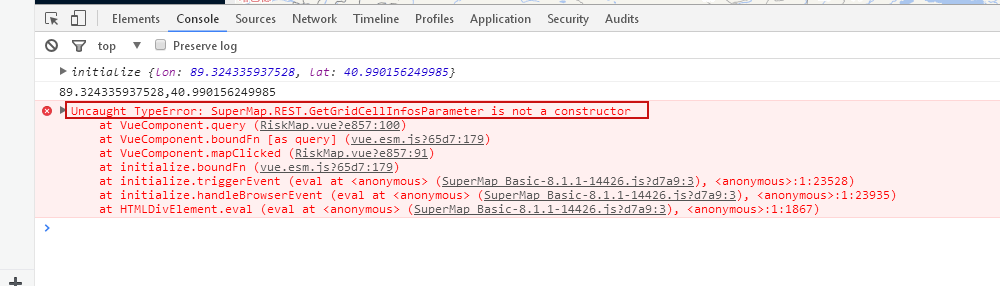
点击地图获取栅格数据,报一下错误

下面是代码:
<template>
<div>
<div id='map' style="margin:0 auto;width: 1100px;height: 500px"></div>
<div id="queryresult" style="width:100%;heigth:200px"></div>
<div class="tip">"注:点击地图任意位置,案例以该位置进行栅格查询,查询完成后地图左下角会显示查询结果"</div>
</div>
</template>
<script>
export default {
mounted () {
this.map = new SuperMap.Map("map",{controls:[
new SuperMap.Control.LayerSwitcher()]});
this.map.events.on({
"click": this.mapClicked
});
//新建点矢量图层
this.pointLayer = new SuperMap.Layer.Vector("pointLayer");
this.layer = new SuperMap.Layer.TiledDynamicRESTLayer("京津地区地图",this.url, {transparent: true, cacheEnabled: true});
this.layer.events.on({"layerInitialized": this.addLayer});
},
data () {
return {
map: '',
layer: '',
pointLayer: '',
str: '',
num: 0,
valueArray: [],
url: "http://support.supermap.com.cn:8090/iserver/services/map-jingjin/rest/maps/京津地区地图",
url1: "http://support.supermap.com.cn:8090/iserver/services/data-jingjin/rest/data"
}
},
methods: {
addLayer(layer) {
this.map.addLayers([layer, this.pointLayer]);
this.map.setCenter(new SuperMap.LonLat(116.85 ,39.79), 2);
},
mapClicked (e) {
var pixel = new SuperMap.Pixel(e.xy.x,e.xy.y),
lonlat = this.map.getLonLatFromPixel(pixel);
this.addFeature(lonlat);
this.query(lonlat);
},
addFeature(lonlat) {
this.pointLayer.removeAllFeatures();
var point = new SuperMap.Geometry.Point(lonlat.lon, lonlat.lat);
var feature = new SuperMap.Feature.Vector(point);
this.pointLayer.addFeatures([feature]);
},
query(lonlat) {
if(!!lonlat) {
var gridCellQueryParam = new SuperMap.REST.GetGridCellInfosParameter({
datasetName: 'JingjinTerrain',
dataSourceName: "Jingjin",
X: lonlat.lon,
Y: lonlat.lat
});
var gridCellQueryService = new SuperMap.REST.GetGridCellInfosService(this.url1, {
'eventListeners': {
'processCompleted': this.querySuccess,
'processFailed': this.queryFailed
}
});
gridCellQueryService.processAsync(gridCellQueryParam);
} else {
alert("地理位置错误!");
}
},
querySuccess(evt) {
var str = "栅格查询结果:",
result = evt.result;
for(var objName in result) {
if(result.hasOwnProperty(objName)) {
str += "<span>" + objName + ":" + result[objName] + "</span> ";
}
}
document.getElementById("queryresult").innerHTML = str;
},
queryFailed(evt) {
console.log(evt);
document.getElementById("queryresult").innerHTML = evt.originResult.error.errorMsg;
}
}
}
</script>

 热门文章
热门文章


 热门文章
热门文章

