使用产品:iclient classic 8.1.1
在vue中地图数据似乎传回来了,但是并不会再次向服务器请求图片。
Vue的代码如下
<template>
<div id='map-4326'>
<div id='map-map' style="margin:0 auto;width: 100%;height: 100%"></div>
</div>
</template>
<script>
export default {
mounted() {
let url = "http://support.supermap.com.cn:8090/iserver/services/map-world/rest/maps/World";
//初始化地图
this.map = new SuperMap.Map("map-map", {
controls: [
new SuperMap.Control.Navigation(),
new SuperMap.Control.Zoom()]
});
this.map.addControl(new SuperMap.Control.MousePosition());
//初始化图层
this.layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, null, {maxResolution: "auto"});
//监听图层信息加载完成事件
this.layer.events.on({"layerInitialized": this.initialize});
},
data() {
return {
map: '',
layer: ''
}
},
methods: {
initialize() {
this.map.addLayer(this.layer);
this.map.setCenter(new SuperMap.LonLat(0, 0), 0);
}
}
}
</script>
webpack的配置如下,其中的vendor是为了将SuperMap全局化,不然的话Vue文件会报错,显示无法找到SuperMap。
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
vendor: ['./src/assets/js/SuperMap-8.1.1-14426','./src/assets/js/SuperMap_Plot-8.1.1-14426',
'./src/assets/js/SuperMap_Basic-8.1.1-14426', './src/assets/js/SuperMap_Visualization-8.1.1-14426',
'./src/assets/js/SuperMap_IServer-8.1.1-14426', './src/assets/js/SuperMap_OGC-8.1.1-14426',
'./src/assets/js/SuperMap_Cloud-8.1.1-14426'],
app: './src/main.js',
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@@': resolve('src'),
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.(css|scss)$/,
loader: ['style-loader']
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/@supermap/iclient-common'), resolve('node_modules/@supermap/iclient-classic')],
},
{
test: /\.(png|jpe?g|gif|svg|cur)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}
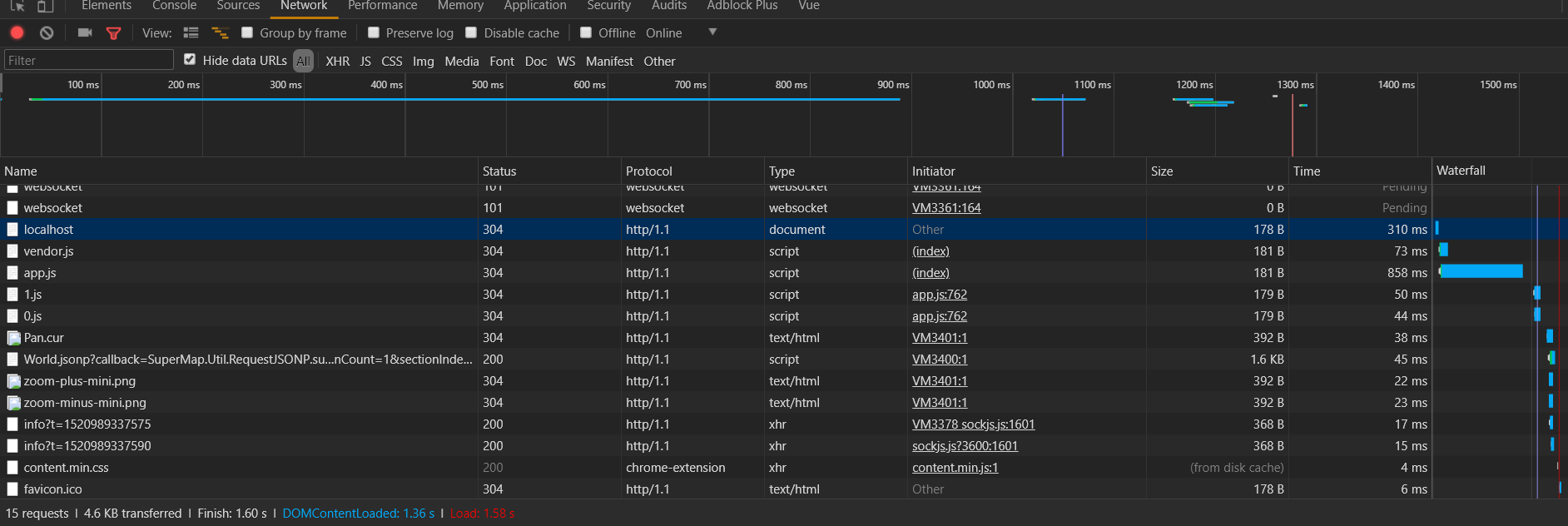
我的网页打开时的网络是这样的

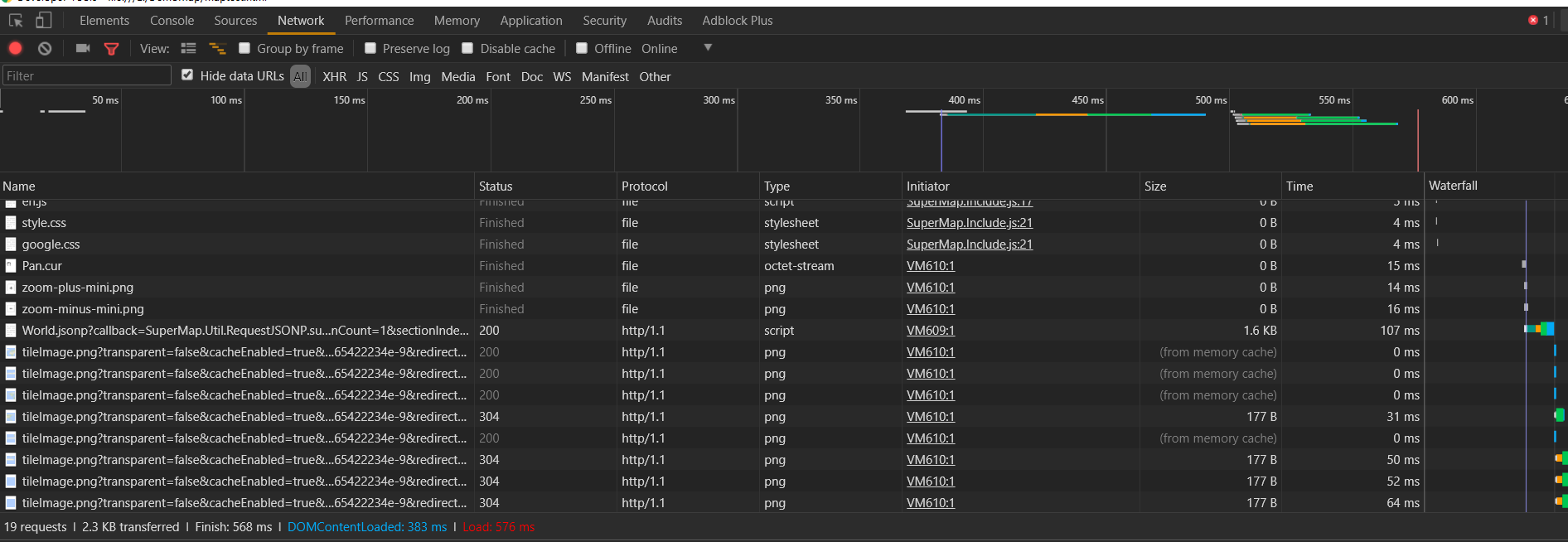
直接用js,正常显示地图时的网络是这样的
 这时候就会有tileImage.png传回来,实在是不知道到底出什么问题了
这时候就会有tileImage.png传回来,实在是不知道到底出什么问题了

 热门文章
热门文章


 热门文章
热门文章

