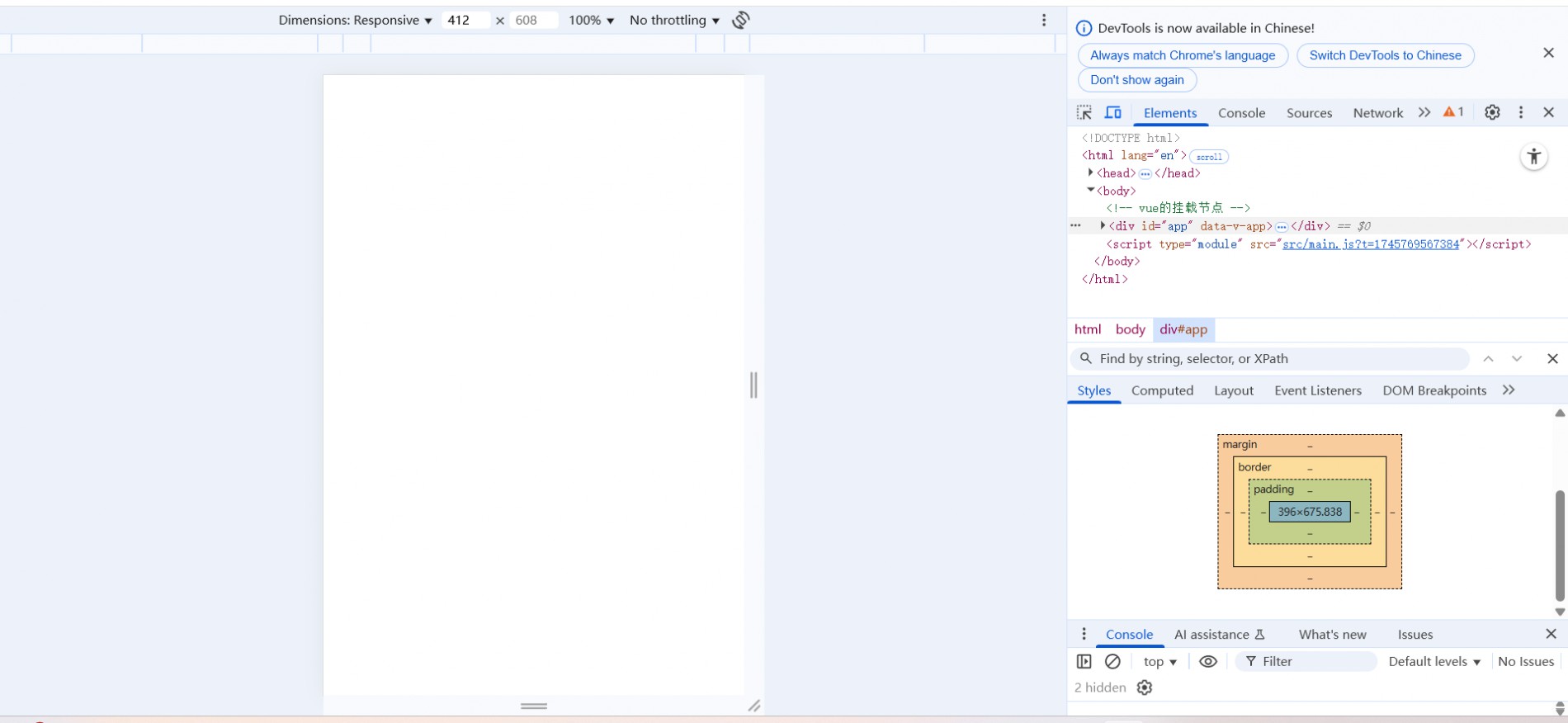
浏览器没有任何提示与报错。

估计是main.js中的地图应用实例的代码有问题,但不确定是使用错方法还是引入服务器路径错误。
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import '../style.css'
import Map from '../node_modules/ol/Map'
import View from '../node_modules/ol/View.js';
import TileLayer from '../node_modules/ol/layer/Tile.js';
import { Projection } from '../node_modules/ol/proj'
import { XYZ } from '../node_modules/ol/source.js'
import * as iol from '../node_modules/@supermapgis/iclient-ol'
import * as initMap from '../node_modules/@supermapgis/iclient-ol'
import { LayerInfoService } from '../node_modules/@supermapgis/iclient-ol/namespace.js';
// import RBush from "./libs/ol/layer/BaseVector.js"
// 创建vue应用实例
const app = createApp(App)
// 应用实例
// ol以面向对象的形式设计api
// Map中的配置选项
const map = new Map({
target:"map",
view: new View({
center:[102.95 , 30.18 ],
zoom:10,
// 默认情况下ol使用墨卡托投影体系
Projection:"EPSG:4326"
}),
layers:[
new LayerInfoService('http://localhost:8090/iserver/services/map-chengdu/rest/maps/chengdu_sheng%40chengdu')
]
})
app.mount('#app')
以下是App.vue和index.js的代码
<template>
<div id="map"></div>
</template>
<script>
export default {
data(){
return{
name:'App'
}
},
methods:{
}
}
</script>
<style>
#map {
width:100vm;
height: 100vh;
}
</style>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="" href="src/assets/vue.svg" />
<link rel="stylesheet" href="/vite-project/style.css">
<!-- <link rel="icon" type="" href="src/App.vue" /> -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<!-- vue的挂载节点 -->
<div id="app"></div>
<script type="module" src="src/main.js"></script>
</body>
</html>
最后有一个问题是像这样的iserver服务url该如何获取?
http://{服务器地址}:{服务端口号}/iserver/services/{地图服务名}/rest/maps/{地图名}/tempLayersSet/{tempLayerID}/Rivers@World@@World"
希望得到解答,感激!!

 热门文章
热门文章






