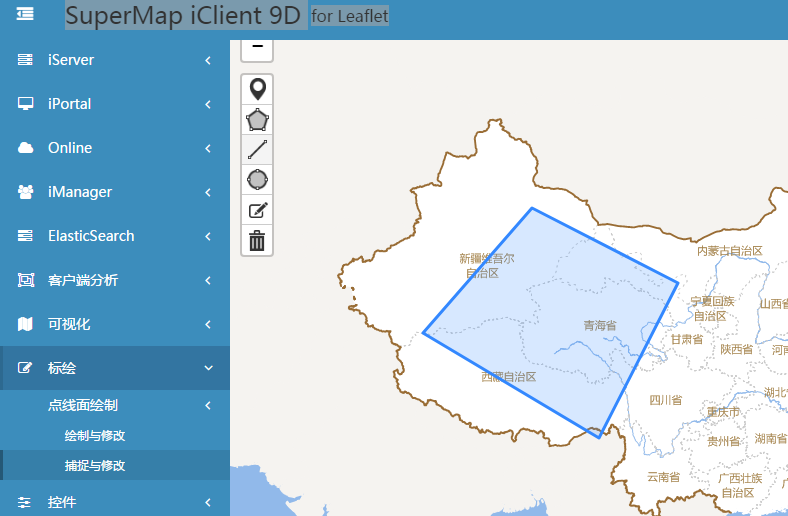
通过参考SuperMap iClient 9D for Leaflet中标绘,捕捉与修改绘制多边形,如下图所示:

我想查询这个多边形区域内的数据,就如下面的代码所示:
var polygon = L.polygon([[10, 100], [10, 124], [40, 124], [40, 100], [10, 100]]);
var getFeatureParams = new SuperMap.GetFeaturesByGeometryParameters({
toIndex: -1,
datasetNames: ["World:Capitals"],
geometry: polygon
});
问题:我如何把我绘制的图形传给polygon呢?示例代码中的查询都是给的死的区域。
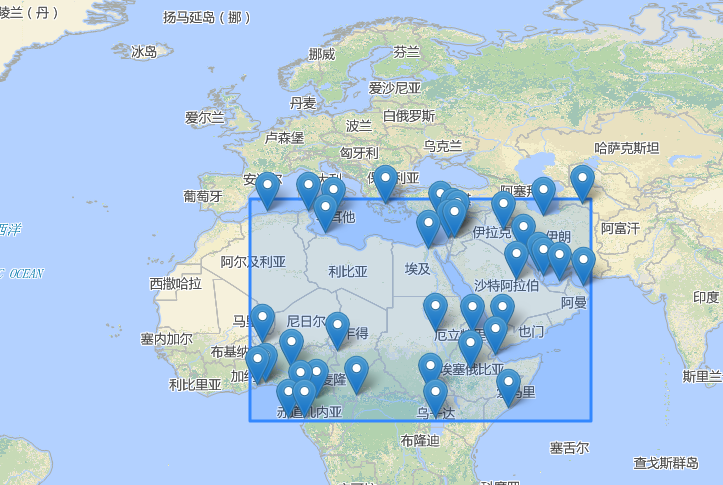
如下图所示:
 〉〉〉〉〉〉〉〉〉〉〉〉〉〉解决方法
〉〉〉〉〉〉〉〉〉〉〉〉〉〉解决方法
示例代码是这样的
var polygon = L.polygon([[10, 100], [10, 124], [40, 124], [40, 100], [10, 100]]);
我们只要拿到自己所画图形的坐标就行了。
我画图是使用的leaflet.draw插件:
map.on(L.Draw.Event.CREATED, function (e) {
var type = e.layerType,
layer = e.layer;
if (type === 'marker') {
layer.bindPopup('A popup!');
}
editableLayers.addLayer(layer);
//将图形信息传给下一步,进行查询功能
var locationArray = e.layer.getLatLngs()[0];
polygonArray = Array();
var midArray = Array();
var firstX = locationArray[0].lat;
var firstY = locationArray[0].lng;
for(var i =0;i<locationArray.length;i++){
var x = locationArray[i].lat;
var y = locationArray[i].lng;
midArray.push(x);
midArray.push(y);
polygonArray.push(midArray);
midArray = Array();
}
midArray.push(firstX);
midArray.push(firstY);
polygonArray.push(midArray);//我们要的就是这个数组
});
var polygon = L.polygon(polygonArray);
这样就好了!!

 热门文章
热门文章


 热门文章
热门文章

