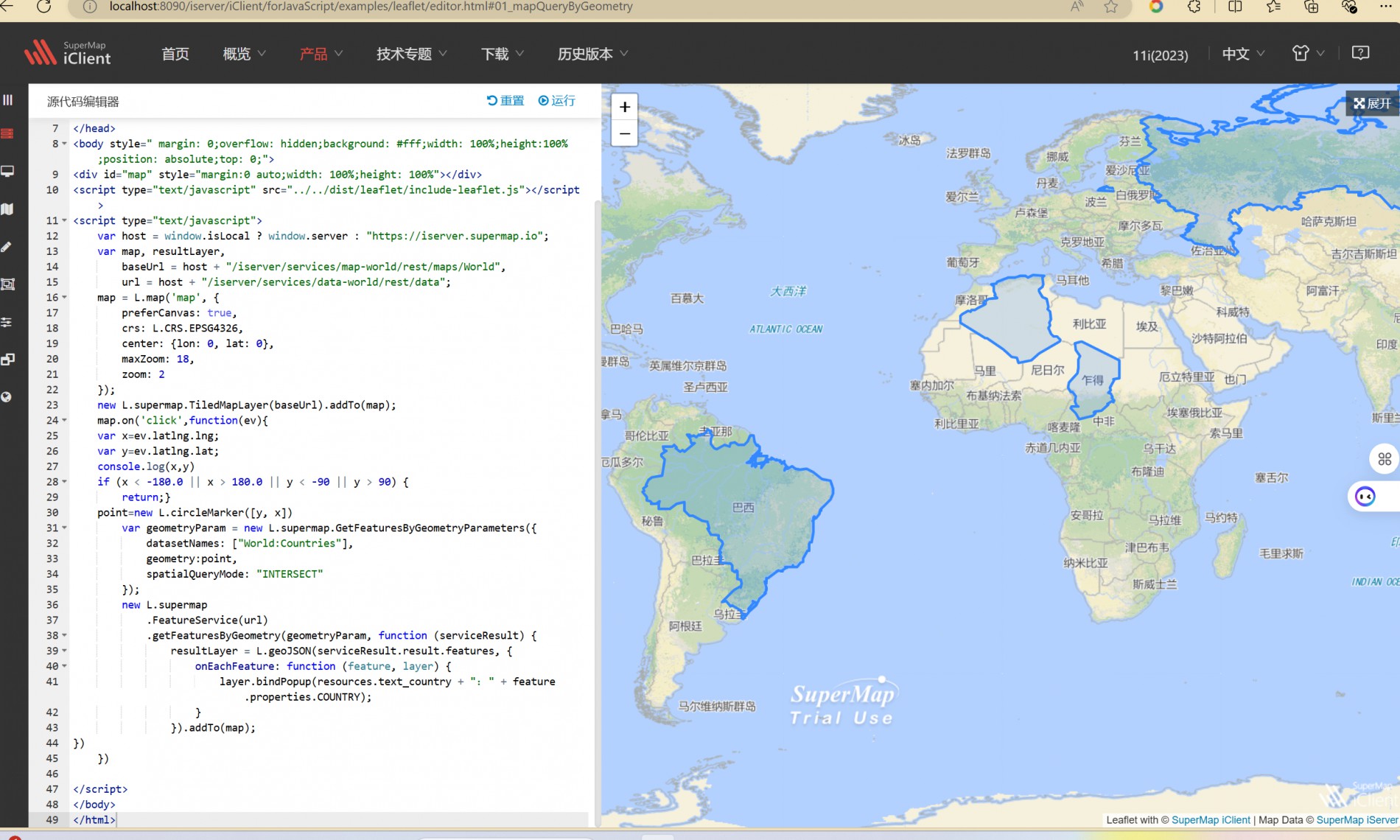
使用产品:iserver11.1.1a,操作系统win11 x64 文件型及数据型 我想知道iserver的查询服务是否对数据具有一定的要求,因为我同时尝试了运用了iserver的地图查询方式queryservice以及数据查询的featureservice服务都没能出现我想要的查询结果,但是在控制台并没有报错,具体如下:

首先我运用数据服务的几何查询服务进行查询,示例代码如上: 可以看到代码是完全正确的,但是我替换为自己的图层之后却并没有出现点击选中的功能,于是我换一种思路尝试使用queryservice来进行查询服务,代码运行结果如下:

源代码如下:
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map,marker,featureGroup, resultLayer,featureService
var url = "http://localhost:8090/iserver/services/map-china400/rest/maps/China_4326?prjCoordSys=%7B%22epsgCode%22:3857%7D";
var url2 = "http://localhost:8090/iserver/services/data-China400/rest/data";
var map = L.map('map', {
crs: L.CRS.EPSG3857,
center: [34.549251227880845,108.77560066236568],
maxZoom: 18,
zoom: 7
});
new L.supermap.TiledMapLayer(url).addTo(map)
map.on("click", function (evt) {
var x = evt.latlng.lng;
var y = evt.latlng.lat;
if (x < -180.0 || x > 180.0 || y < -90 || y > 90) {
return;
}
point = new L.circleMarker([y, x]);
var geometryParam = new L.supermap.QueryByGeometryParameters({
datasetNames: ["China_Xianggang_ln@China"],
geometry:point,
});
spatialQueryMode: "INTERSECT"
console.log(geometryParam)
new L.supermap
.QueryService(url)
.queryByGeometry(geometryParam, function (serviceResult) {
console.log(serviceResult.result)
if(resultLayer!=undefined){
resultLayer.remove();
console.log(resultLayer)
};
});
});
new L.supermap.TiledMapLayer(url).addTo(map);
L.control.scale().addTo(map);
var param=new L.supermap.QueryBySQLParameters({
queryParams: {
name: "China_Xianggang_ln@China",
attributeFilter: "SMID>0"
},
datasetNames: ['China:China_Xianggang_ln']
});
new L.supermap.QueryService(url).queryBySQL(param,function(result){
console.log(result)
var result = result.result;
resultLayer = L.geoJSON(result.recordsets[0].features,{
style:function (geoJsonFeature) {
return{
color:'yellow',
stroke:true,
weight:3
}
}
}).addTo(map);
// doSomething
if(resultLayer){
console.log("查询成功")
}
});
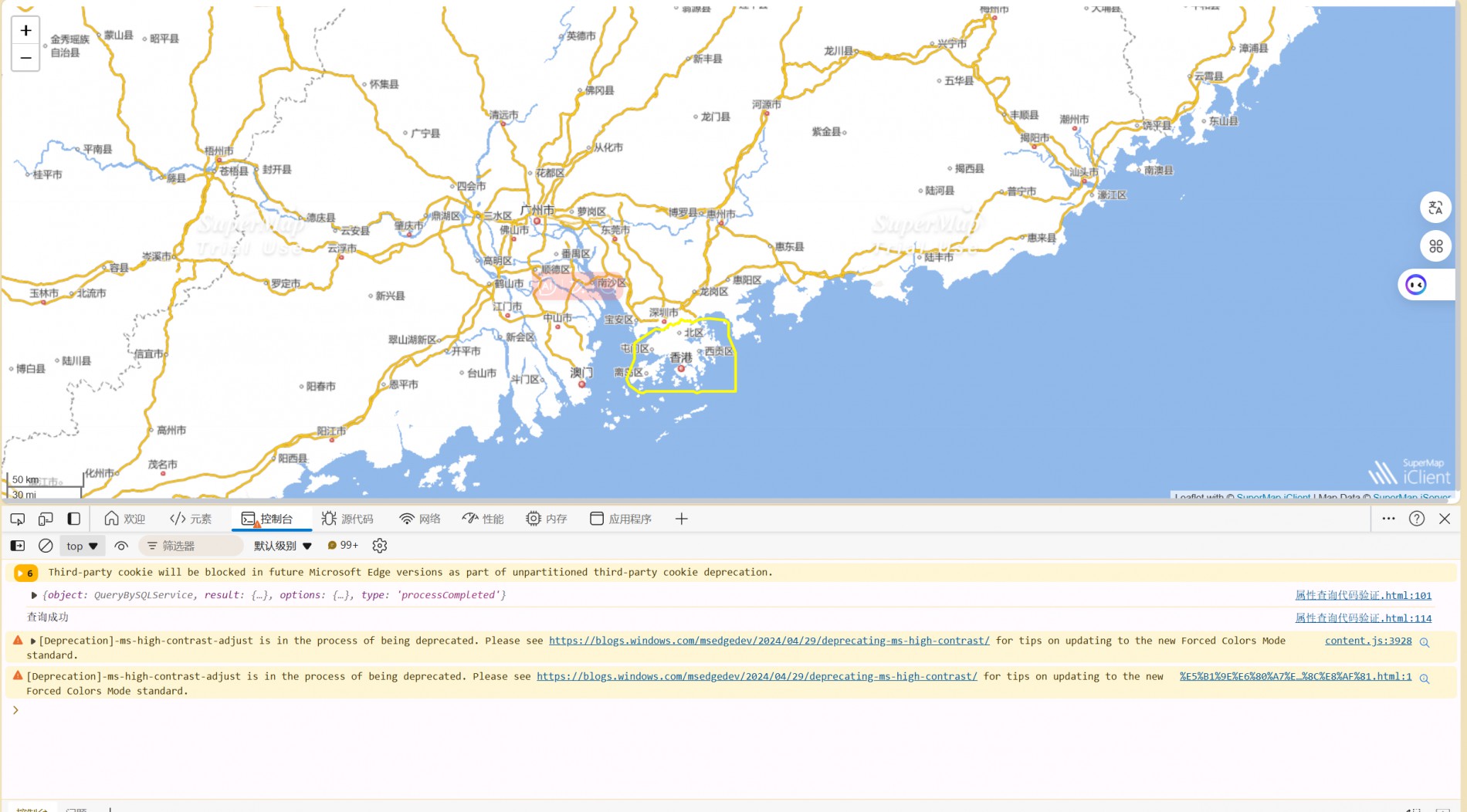
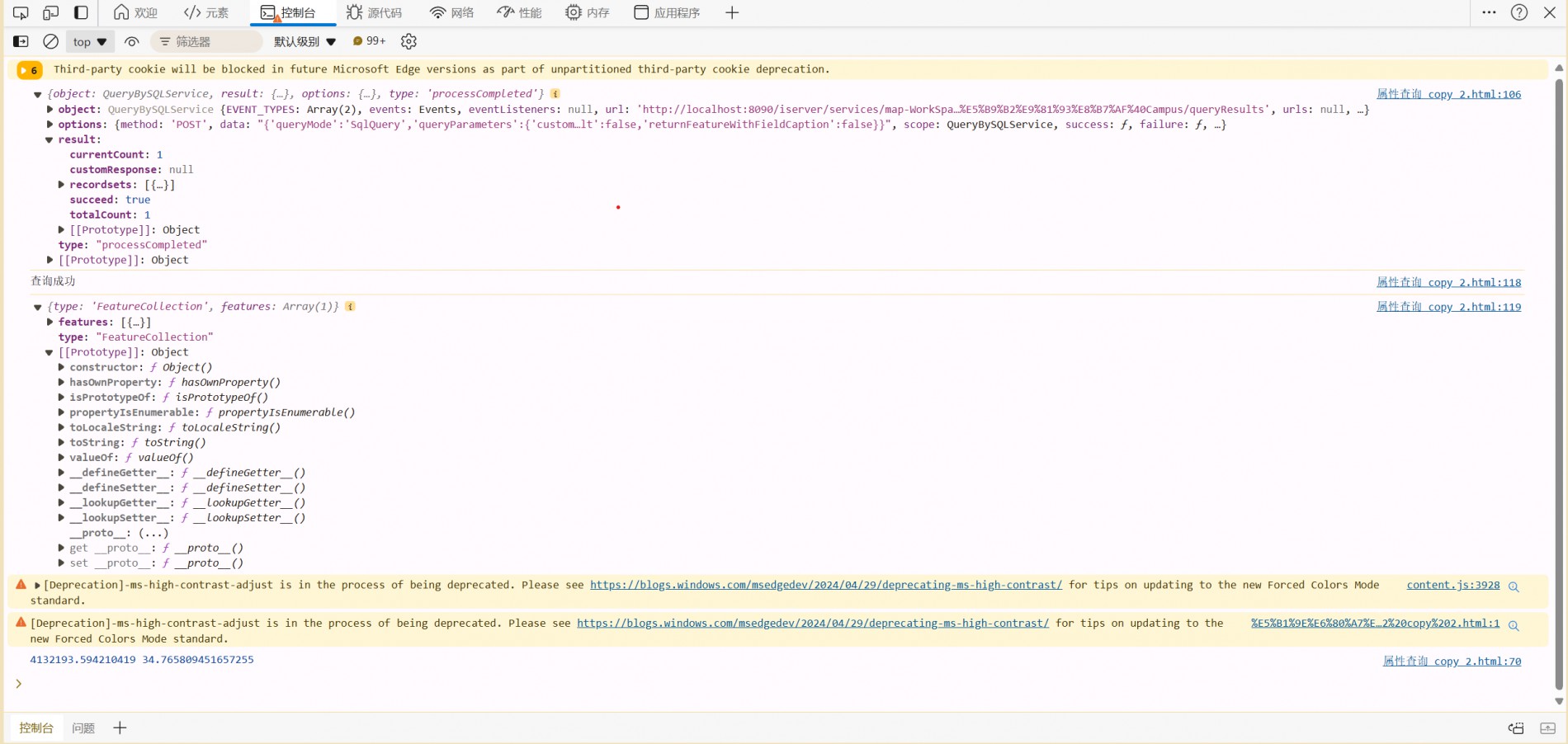
接下来是我同时使用queryservice及featureservice运用在我的图层上的运行结果及代码:

var map = L.map('map', {
crs:L.CRS.EPSG3857,
center:[34.765589, 4132193.592603],
maxZoom: 20,
zoom: 17
});
// 加载地图
new L.supermap.TiledMapLayer(url).addTo(map);
L.control.scale().addTo(map)
map.on('click',function(ev){
var x=ev.latlng.lng;
var y=ev.latlng.lat;
console.log(x,y)
if (x < -180.0 || x > 180.0 || y < -90 || y > 90) {
return;}
point=new L.circleMarker([y, x])
var geometryParam=L.supermap.GetFeaturesByGeometryParameters({
geometry:point,
datasetNames:['Campus:建筑'],
spatialQueryMode:"INTERSECT"
})
if(geometryParam){
console.log('finish')
}else{console.log('fail')}
console.log(geometryParam)
new L.supermap
.FeatureService(url2)
.getFeaturesByGeometry(geometryParam, function (serviceResult) {
console.log(serviceResult)
resultLayer = L.geoJSON(serviceResult.result.features, {
onEachFeature: function (feature, layer){
}
}).addTo(map);
})
})
var param=new L.supermap.QueryBySQLParameters({
queryParams:{
name:"建筑@Campus",
attributeFilter: "名称 like '%办公楼%'"
},
datasetNames: ['Campus:建筑']
}
)
new L.supermap.QueryService(url).queryBySQL(param,function(result){
console.log(result)
var myIcon=L.icon({iconUrl:'image/myicon.png',iconsize:40})
var result = result.result;
resultLayer = L.geoJSON(result.recordsets[0].features,{
style:function (geoJsonFeature) {
return{ color:'red',
stroke:true,
weight:10}
},
}).addTo(map);
if(resultLayer){
console.log("查询成功")
console.log(result.recordsets[0].features);
map.addLayer(resultLayer)
}else{console.log("Failed to add layer to the map")}
})
可以看到我几乎为每一步都设置了打印但是每次运行到相关service服务时都被终止了而没有出现相应的打印内容,甚至没有报错,这让我感到无从下手

 热门文章
热门文章






