iserver11.1.1a,操作系统win11 x64
数据类型文件型
第一次接触webGIS开发,阅读开发指南写了如下代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>示例代码</title>
<!-- <link href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.css" rel="stylesheet" /> -->
<script type="text/javascript" src="dist/leaflet/include-leaflet.js"></script>
<!-- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.css" />
<link rel="stylesheet" href="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.js"></script> -->
</head>
<style>
body,html{width: 100%;
height: 100%;
}
</style>
<body>
<!-- 地图显示的div -->
<div id="map" style="position:absolute;left :0px;right:0px;width:100%;height:100%;"></div>
<script>
var url ="http://localhost:8090/iserver/services/map-Precipitation/rest/maps/2011%E5%B9%B4%E5%B9%B3%E5%9D%87%E9%99%8D%E6%B0%B4%E9%87%8F%E5%88%86%E5%B8%83%E5%9B%BE1?prjCoordSys=%7B%22epsgCode%22:3857%7D";
// 初始化地图信息
var map =new L.map('map', {
crs: L.CRS.EPSG3857,
center: [-214683.22 , 3894989.08],
maxZoom: 18,
zoom: 10
});
var layer=new L.supermap.TiledMapLayer(url).addTo(map);
layer.on('error',function(error){
console.log('地图加载失败:',error)
})
</script>
</body>
</html>
但是显示在网页上却显示空白地图如下
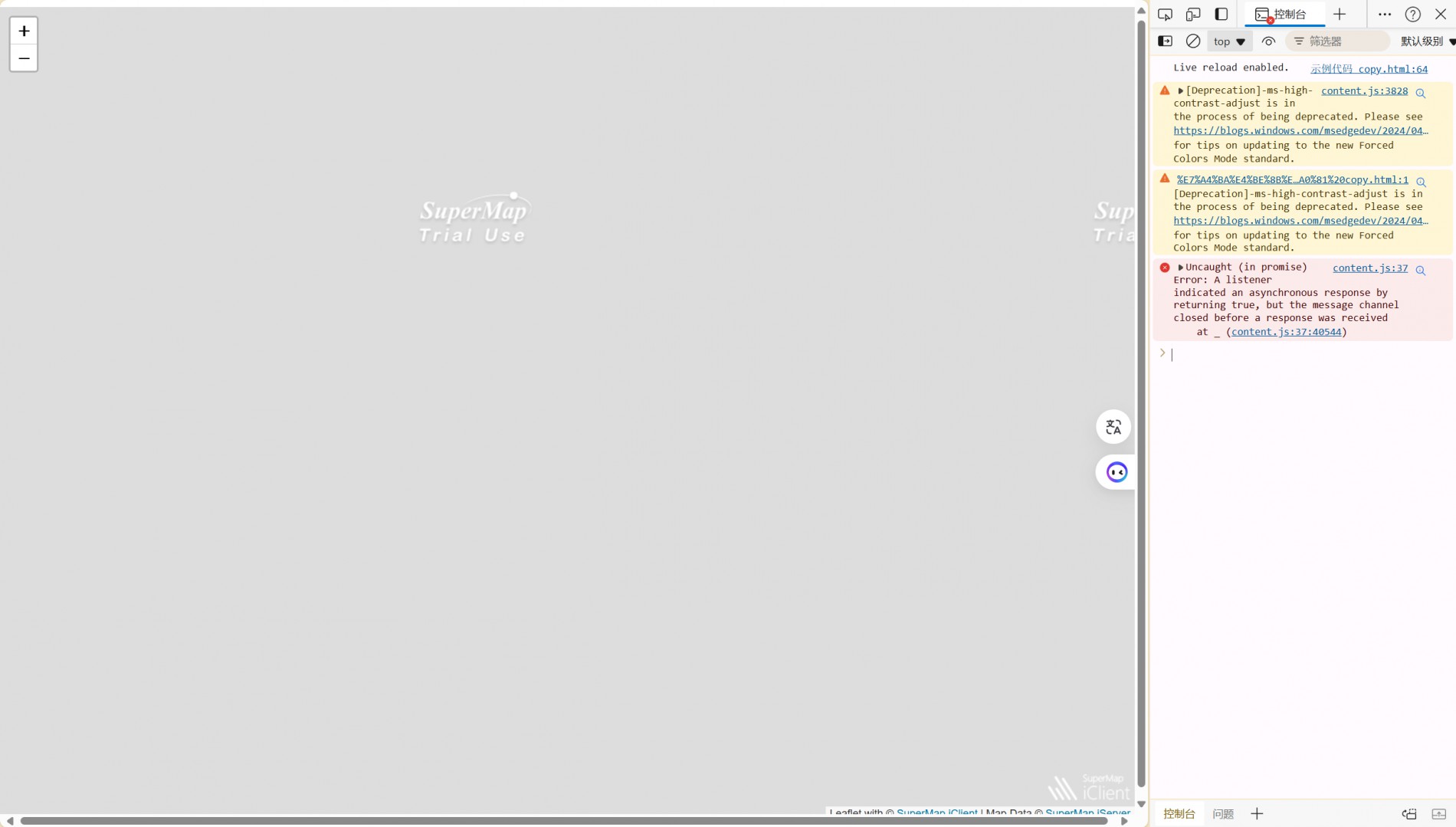
 可以看到是没有报错的,长时间等待后出现以下提示
可以看到是没有报错的,长时间等待后出现以下提示

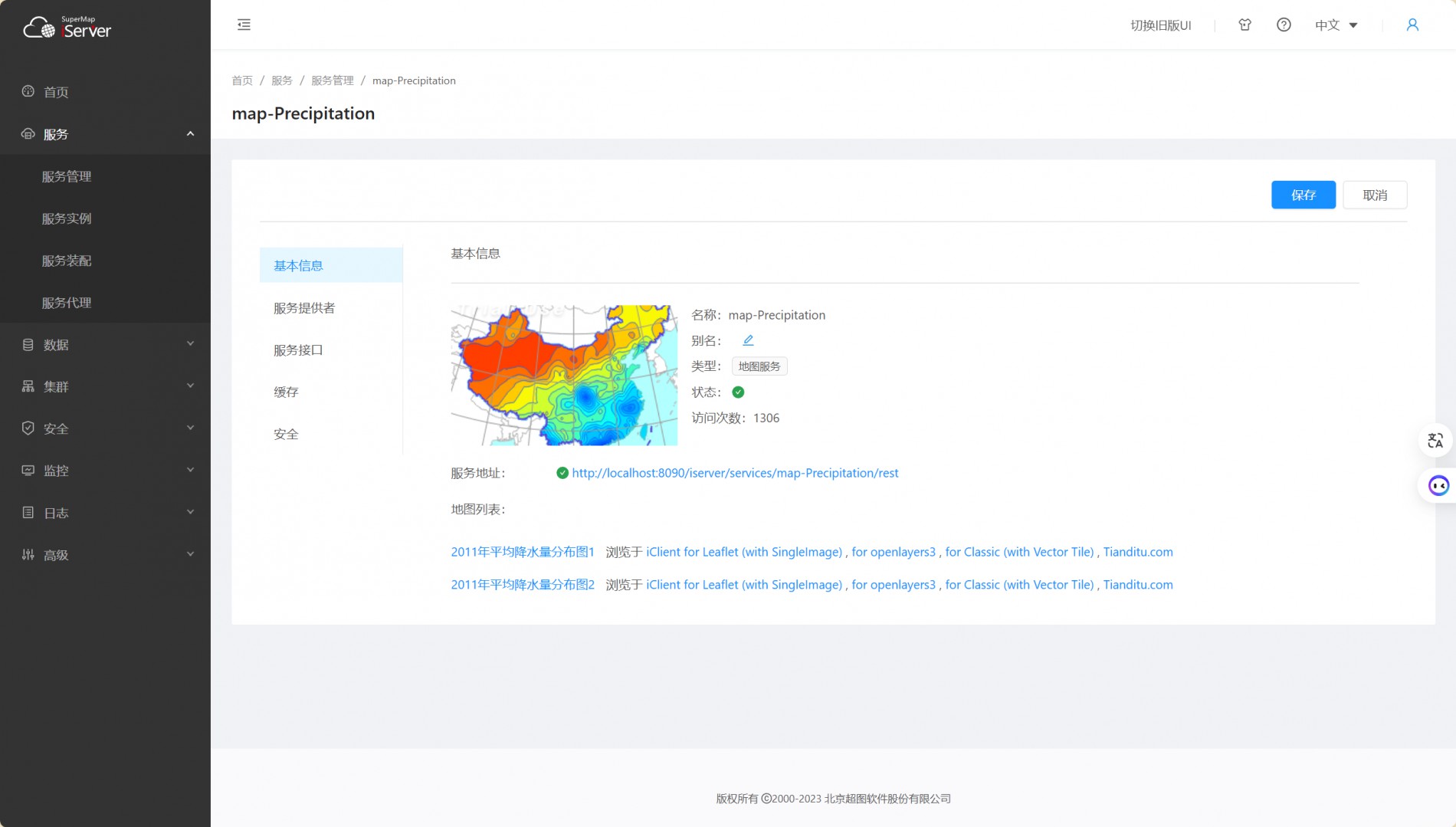
这是iserver服务管理中的地图详细信息,我使用的是内置的一个地图

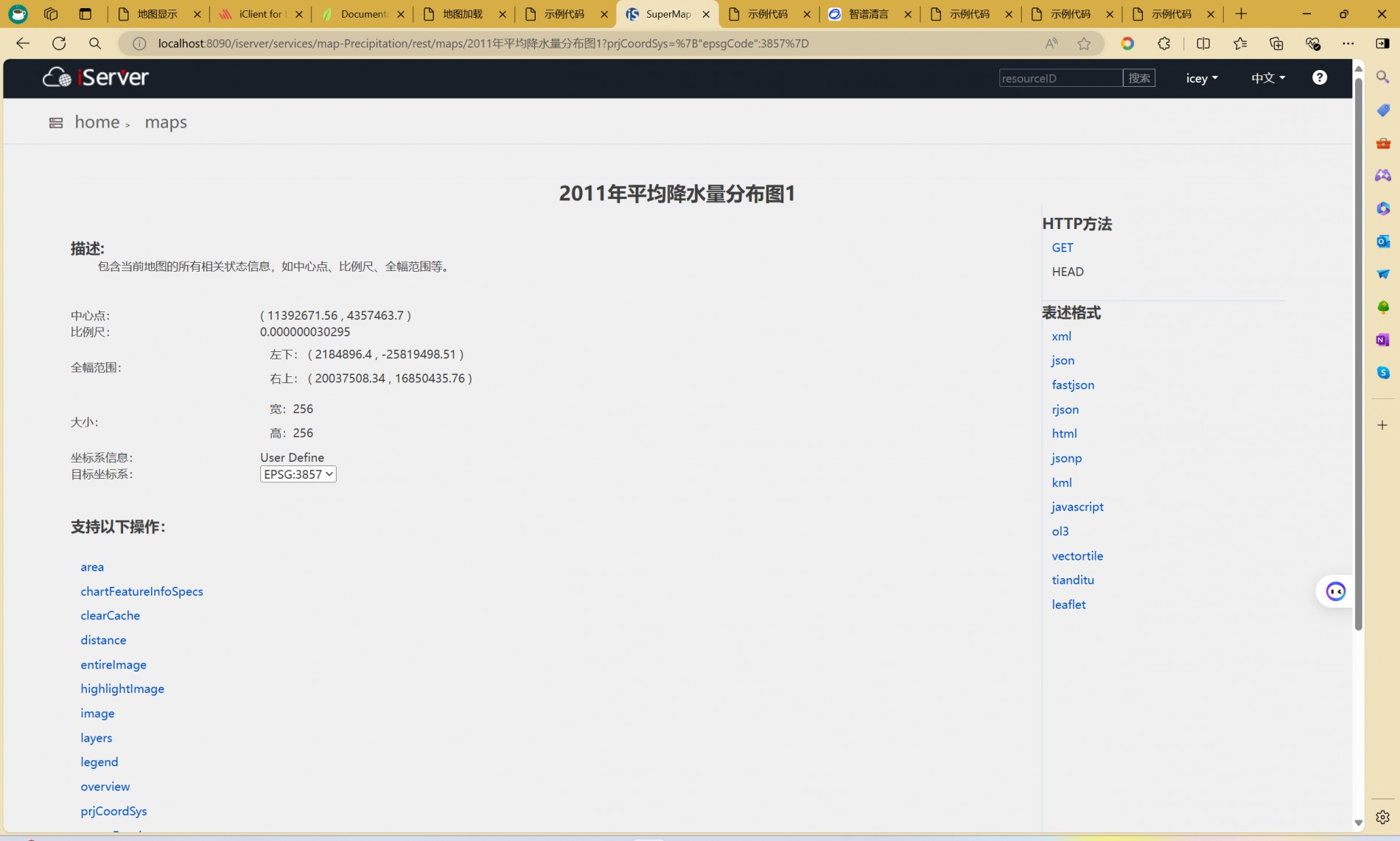
 我觉得可能是代码的问题所以用以下代码来验证
我觉得可能是代码的问题所以用以下代码来验证
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>示例代码</title>
<!-- <link href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.css" rel="stylesheet" /> -->
<script type="text/javascript" src="dist/leaflet/include-leaflet.js"></script>
<!-- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.css" />
<link rel="stylesheet" href="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.js"></script> -->
</head>
<style>
body,html{width: 100%;
height: 100%;
}
</style>
<body>
<!-- 地图显示的div -->
<div id="map" style="position:absolute;left :0px;right:0px;width:100%;height:100%;"></div>
<script>
var url ="https://iserver.supermap.io/iserver/services/map-world/rest/maps/World";
// 初始化地图信息
var map = L.map('map', {
crs: L.CRS.EPSG4326,
center: [0, 0],
maxZoom: 18,
zoom: 1
});
new L.supermap.TiledMapLayer(url).addTo(map);
</script>
</body>
</html>
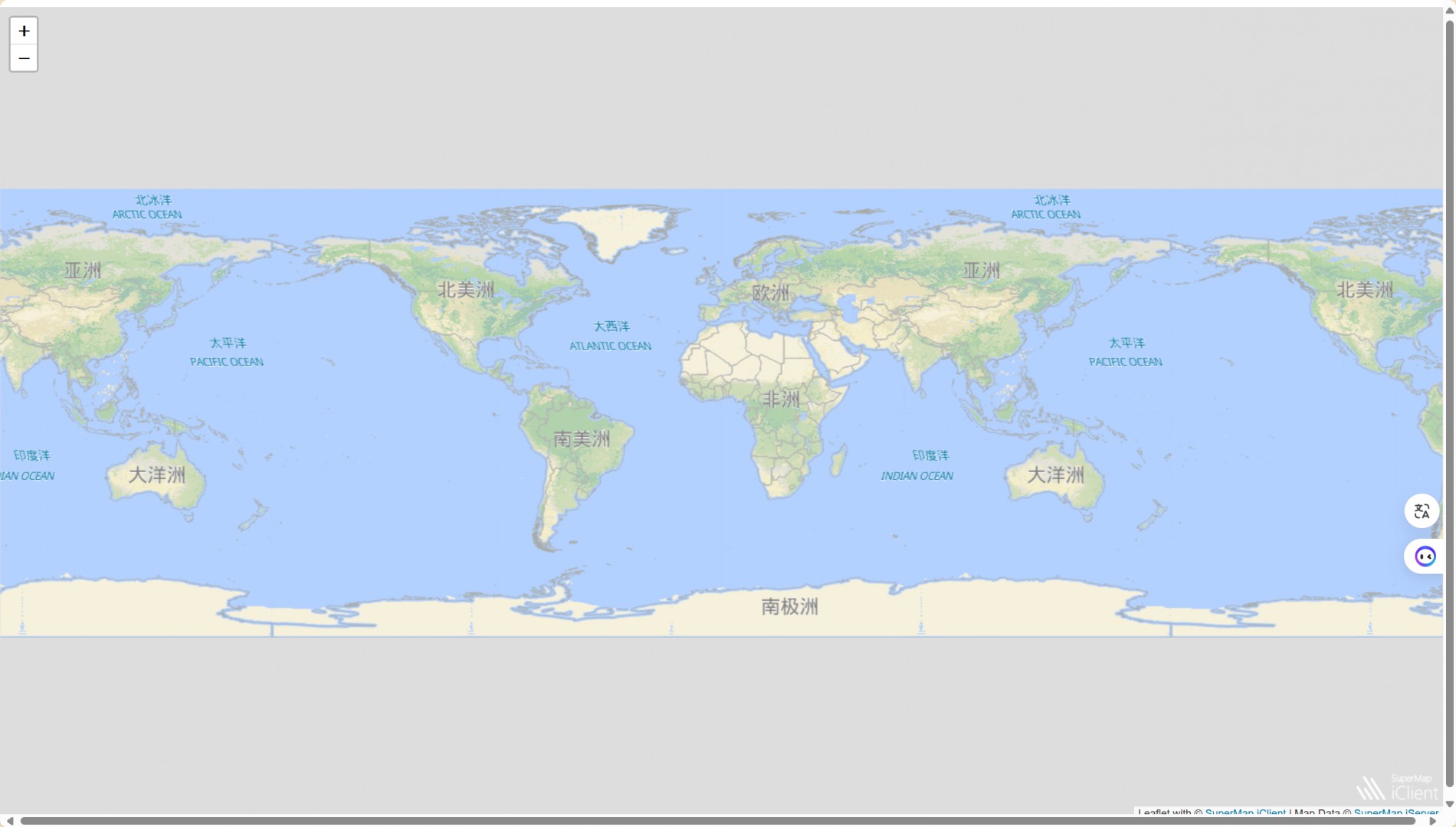
但是结果却显示是正确的,运行结果如下

以上所有代码(包括第一个报错的)中注释掉的内容都是我发现并不需要用到的,可以发现除了url部分其他部分都是几乎相同的,所以我实在不明白是哪里出错了,求各位解答。

 热门文章
热门文章


 热门文章
热门文章

