<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no'/>
<title data-i18n="resources.title_tiledMapLayer_china2000"></title>
<script type="text/javascript" include="mapbox-gl-enhance" src="dist/mapboxgl/include-mapboxgl.js"></script>
<style>
body {
margin:0;
padding: 0;}
#map{
position: absolute;
top:0;
bottom:0;width: 100%;}
</style>
</head>
<body>
<div id='map'></div>
<script type="text/javascript">
var host = window.isLocal ? window.server : "http://localhost:8090";
var url = host + "/iserver/services/map-zjd/rest/maps/whgyrzcgcs2000";
var map = new mapboxgl.Map({
container:'map',//container id
style:{"version":8,
"sources":{
"raster-tiles":{
"type": "raster",
"tilesize": 256,
"tiles": [url],
"rasterSource": "iserver"
}
},
"layers": [{
"id":"simple-tiles",
"type": "raster",
"source":"raster-tiles",
"minzoom":0,
"maxzoom": 22
}]
},
crs:"EPSG:4490",
center:[113.12 , 23.01],
// center:[101.74721254733845, 32.5665352689922],
zoom:3
});
console.log(url)
</script>
</body>
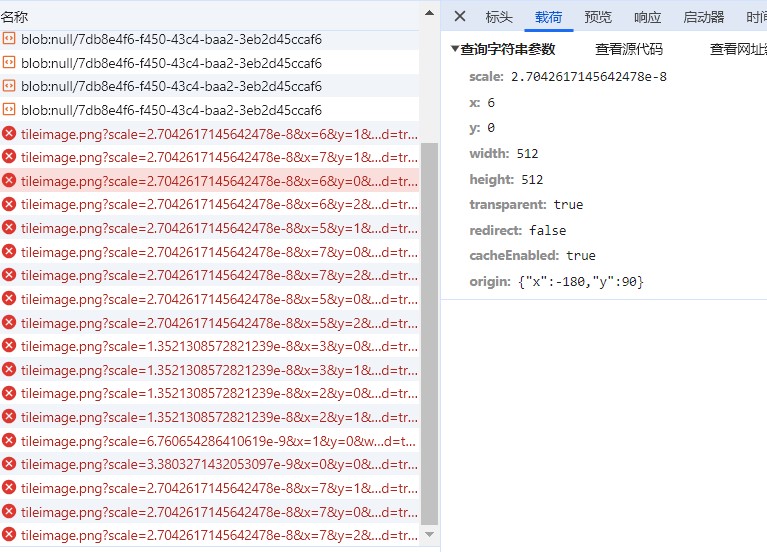
加载坐标系4490的瓦片失败,想问下url后的参数值可以自行修改吗,目前来看它是自己加的参数值



 热门文章
热门文章


 热门文章
热门文章

