产品:iServer 11.1.1
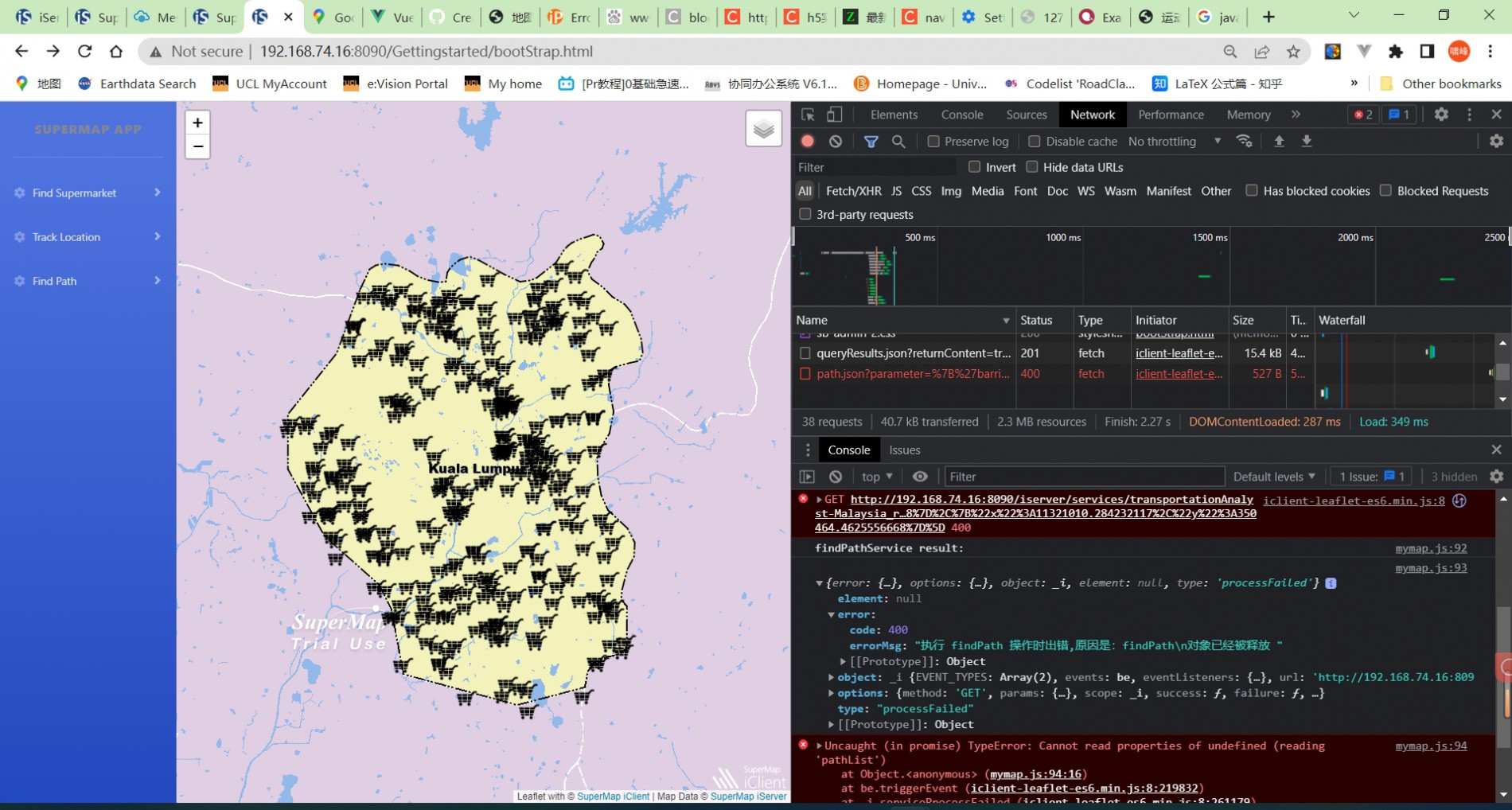
在iServer上发布地图和交通分析服务后。编写最佳路径分析方法的代码,执行后出错,console.log提示错误信息:"执行 findPath 操作时出错,原因是:findPath\n对象已经被释放 "
var mymap;
var urlMY="http://192.168.74.16:8090/iserver/services/map-Malaysia_retail/rest/maps/Country_R%40malaysia_source";
urlMYNight="http://192.168.74.16:8090/iserver/services/map-Malaysia_retail/rest/maps/Country_R%40malaysia_source1";
urlservice ="http://192.168.74.16:8090/iserver/services/transportationAnalyst-Malaysia_retail/rest/networkanalyst/RoadNet@Kuala_Lumpur_source";
var supermarketPoints = [];
var resultLayer;
var findPathService, findPathParameters;
var trackLocationLayer = [];
var geoLocationID;
function loadLeafletMap(){
var MY = new L.supermap.tiledMapLayer(urlMY,{noWrap:true});
var MYNight = new L.supermap.tiledMapLayer(urlMYNight,{noWrap:true});
mymap = L.map('mapid', {
layers: MY,
crs: L.CRS.EPSG3857
}).setView([3.140300, 101.688015],12);
var baseMaps = {"Malaysia": MY, "MalaysiaDark": MYNight};
L.control.layers(baseMaps).addTo(mymap);
}
function querySupermarket(){
console.log("start querying");
var param = new L.supermap.QueryBySQLParameters({
queryParams: new L.supermap.FilterParameter({
name: "pois@Kuala_Lumpur_source",
attributeFilter: "fclass = 'supermarket'"
})
});
// console.log("param:");
// console.log(param);
L.supermap.queryService(urlMY).queryBySQL(param, function(serviceResult){
// console.log("result1:");
// console.log(serviceResult.result);
var result = serviceResult.result;
var supermarketIcon = L.icon({
iconUrl:'images/supermarketIcon.png',
iconSize:[30]
});
resultLayer = L.featureGroup().addTo(mymap);
// console.log(resultLayer);
for(var i = 0; i < result.recordsets[0].features.features.length; i++){
var p = result.recordsets[0].features.features[i];
var latlng = L.point(p.geometry.coordinates[0],p.geometry.coordinates[1]);
supermarketPoints.push(latlng);
var marker1 = L.marker(L.CRS.EPSG3857.unproject(latlng), {icon:supermarketIcon})
.bindPopup('Supermarket Name: ' + p.properties.name)
resultLayer.addLayer(marker1);
};
console.log("loaded complete");
})
}
function SupermarketPath(){
// 获取网络分析的地址
findPathService = new L.supermap.NetworkAnalystService(urlservice);
// 创建最佳路径分析参数实例
var resultSetting = new L.supermap.TransportationAnalystResultSetting({
returnEdgeFeatures: true,
returnEdgeGeometry: true,
returnEdgeIDs: true,
returnNodeFeatures: true,
returnNodeGeometry: true,
returnNodeIDs: true,
returnPathGuides: true,
returnRoutes: true
});
console.log('supermarketPoints');
console.log(supermarketPoints);
var analystParameter = new L.supermap.TransportationAnalystParameter({
resultSetting: resultSetting, //分析结果返回显示内容
weightFieldName: "SmLength" //阻力字段
});
findPathParameters = new L.supermap.FindPathParameters({
isAnalyzeById: false,
nodes: [supermarketPoints[0], supermarketPoints[1]],
parameter: analystParameter
});
var myIcon = L.icon({
iconUrl: "images/walk.png",
iconSize: [20,20]
});
//进行路径查找
findPathService.findPath(findPathParameters, function (serviceResult){
var result = serviceResult.result;
console.log('findPathService result:');
console.log(serviceResult);
result.pathList.map(function (result){
L.geoJSON(result.route).addTo(mymap);
L.geoJSON(result.pathGuideItems,{
pointToLayer: function (geoPoints, latlng) {
L.marker(latlng, {icon: myIcon}).addTo(mymap);
},filter:function (geoJsonFeature){
if(geoJsonFeature.geometry && geoJsonFeature.geometry.type === 'Point'){
return true;
}
return false;
}
}).addTo(mymap);
})
});
console.log('findPathService');
console.log(findPathService);
}

请问该错误是什么原因?该如何查找错误?

 热门文章
热门文章


 热门文章
热门文章

