使用产品:iserver 11i
问题详细描述:使用openlayers调用iserver发布的服务总是报错
源代码如下:
<template>
<div>
<div id="map" style="width: 100%; height: 100%">
<!-- <img src="./images/u9.png"> -->
</div>
</div>
</template>
<script>
import 'ol/ol.css';
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
// import ImageLayer from 'ol/layer/Image';
import { TileSuperMapRest } from '@supermap/iclient-ol';
export default {
name: "Index",
data() {
return {
map:''
};
},
mounted() {
var supermapurl='http://localhost:8090/iserver/services/map-HanJiangLiuYuDiTu-2/rest/maps/%E6%B1%89%E6%B1%9F%E6%B5%81%E5%9F%9F.ol3'
// var projection=new projection({
// code:'EPSG:4490',
// units:'m',
// axisOrientation: 'enu',
// global: false
// })
// addProjection(projection)
var jcdt=new TileLayer({
source:new TileSuperMapRest({
url:supermapurl,
wrapx:true
}),
projection:'4490'
})
const map=new Map({
// Layers:jcdt,
target:'map',
view:new View({
center:[112.1,32],
zoom:6,
projection:'4490'
})
});
this.map.addLayer(jcdt)
window.map = map;
this.map = map;
},
methods:{
}
};
</script>
<style scoped lang="scss">
</style>
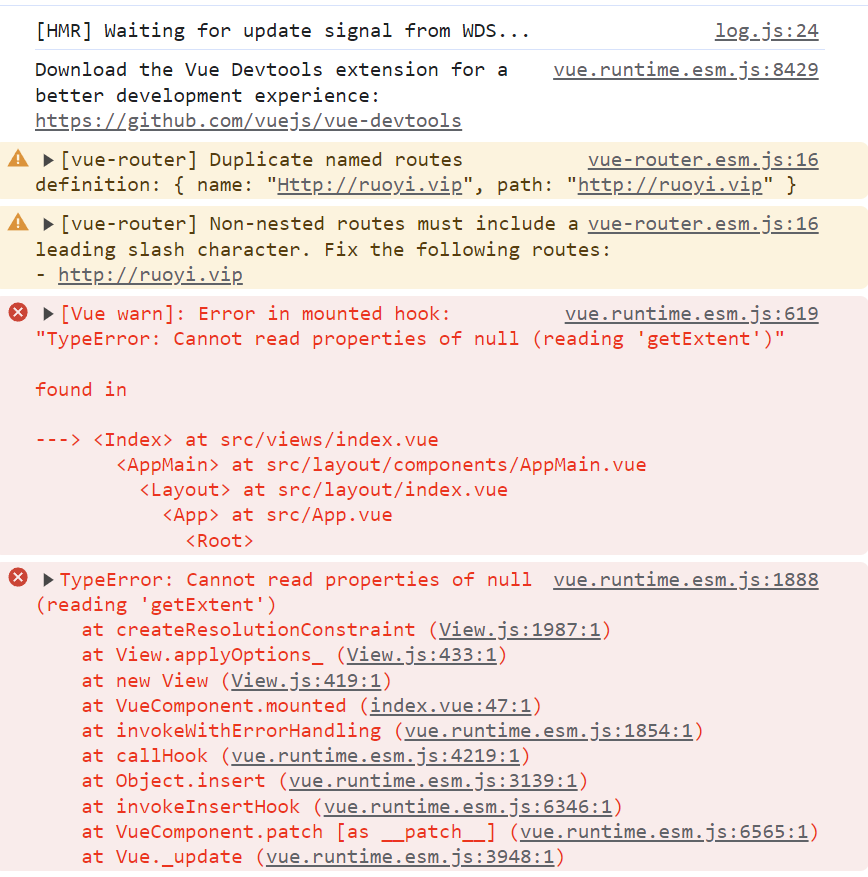
报错如下:


 热门文章
热门文章


 热门文章
热门文章

