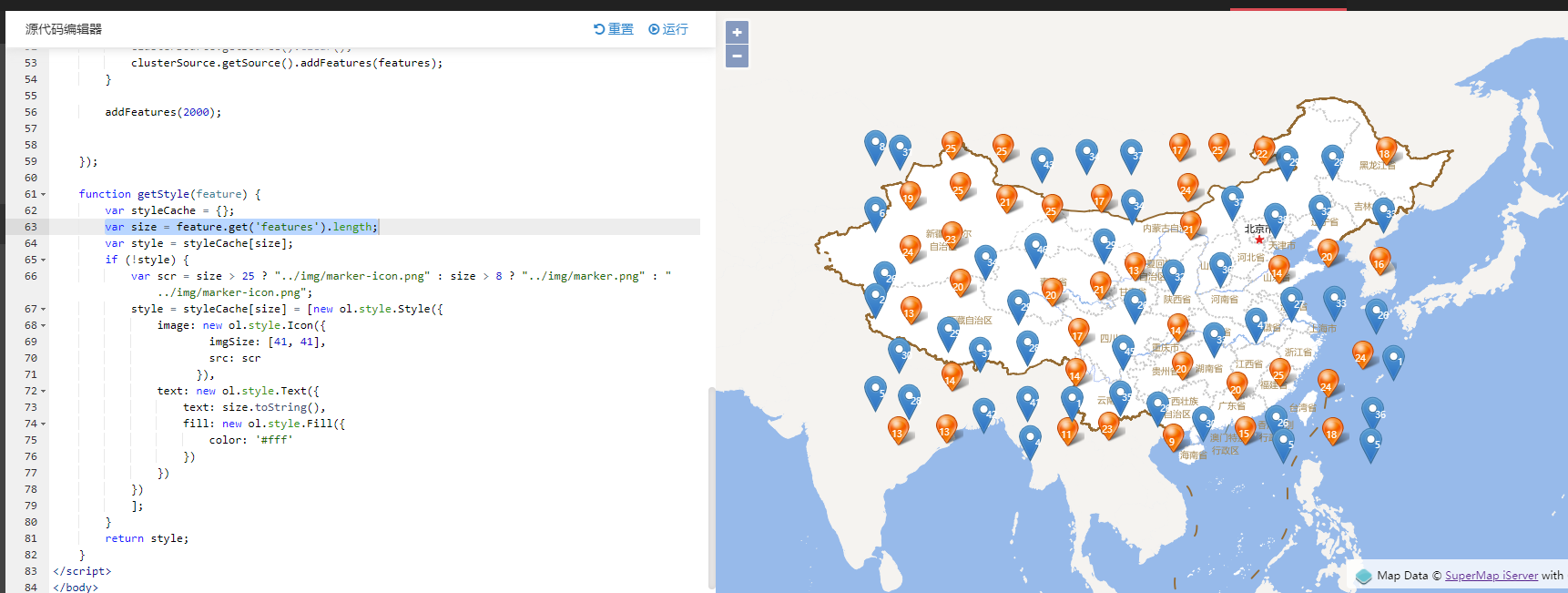
【解决办法】点聚合是根据size的大小来区分不同要素大小的样式的,代码如下贴图: function getStyle(feature) { var styleCache = {}; var size = feature.get('features').length; var style = styleCache[size]; if (!style) { var scr = size > 25 ? "../img/marker-icon.png" : size > 8 ? "../img/marker.png" : "../img/marker-icon.png"; style = styleCache[size] = [new ol.style.Style({ image: new ol.style.Icon({ imgSize: [41, 41], src: scr }), text: new ol.style.Text({ text: size.toString(), fill: new ol.style.Fill({ color: '#fff' }) }) }) ]; } return style; }