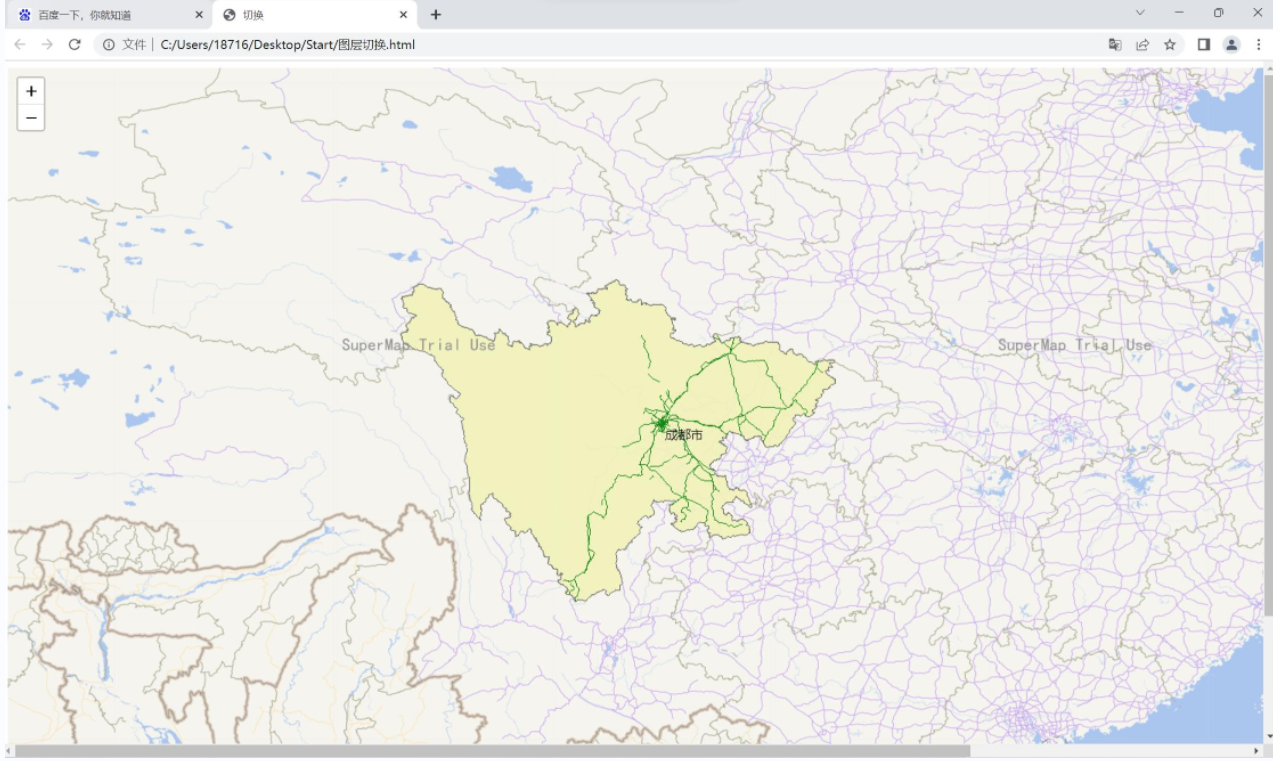
图层切换代码运行时,只显示了图层,没有显示切换按钮
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--meta http-equiv="X-UA-Compatible" content="IE=edge"-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>切换</title>
<script src="dist/leaflet/include-leaflet.js"></script>
</head>
<body>
<div id="map" style="width:1900px;height:950px;"></div>
<script>
window.url="http://localhost:8090/iserver/services/map-SiChuan-2/rest/maps/SiChuan";
//实例化map对象,坐标crs: L.CRS.EPSG4326,中心点center: { lng: 103.64, lat: 30.07 },缩放级别zoom: 8
//【编写练习】加载天地图服务图层,密钥key(任选一个key): "e30c2ae658b877688726a99957b380b6、b188f8ab88d1f56a68ea672dd8c5d11e、4a00a1dc5387b8ed8adba3374bd87e5e",图层类型layerType: 'vec'
var tiandituVec=new L.supermap.TiandituTileLayer({
key:"e30c2ae658b877688726a99957b380b6",
layerType:"vec",
});
var tiandituImg=new L.supermap.TiandituTileLayer({
key:"e30c2ae658b877688726a99957b380b6",
layerType:"img",
});
//加载iServer服务图层,设置图层透明transparent: true,透明度opacity: 0.9
var sichuan = new L.supermap.TiledMapLayer(url, {
transparent: true,
opacity: 0.9
});
window.map = L.map('map', {
crs: L.CRS.EPSG4326,
center: { lng: 103.64, lat: 30.07 },
zoom: 8,
layers:[sichuan,tiandituVec]
});
var baseMaps={
"四川市":sichuan,
};
var overlayMaps={
"矢量地图":tiandituVec,
"影像地图":tiandituImg,
}
L.control.layers(overlayMaps,baseMaps).addTo(map);
</script>
</body>
</html>


 热门文章
热门文章


 热门文章
热门文章

