我的idesktop版本为:11.0.1.1124.217 x64(SuperMap iObjects Java:11.0.1.98691)
远程服务器上安装的是:supermap-iserver-11.0.1-linux-x64
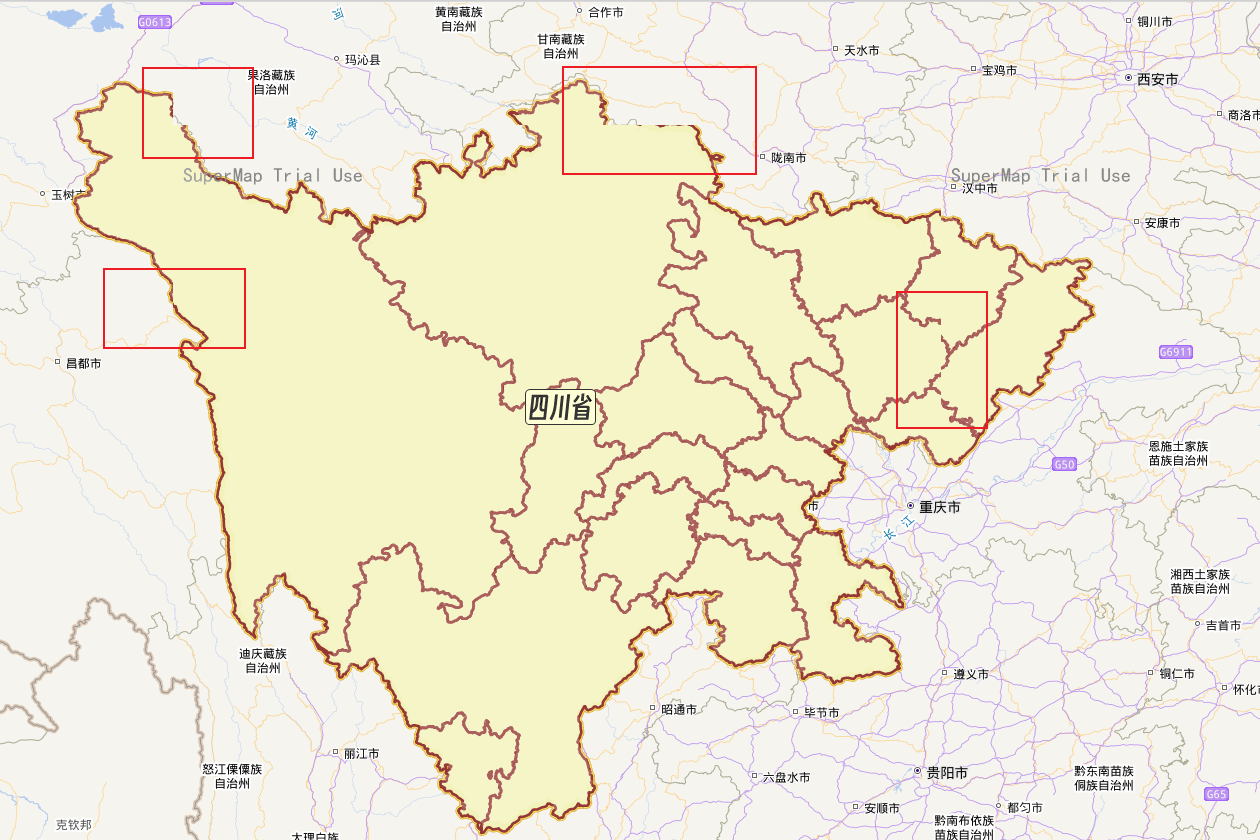
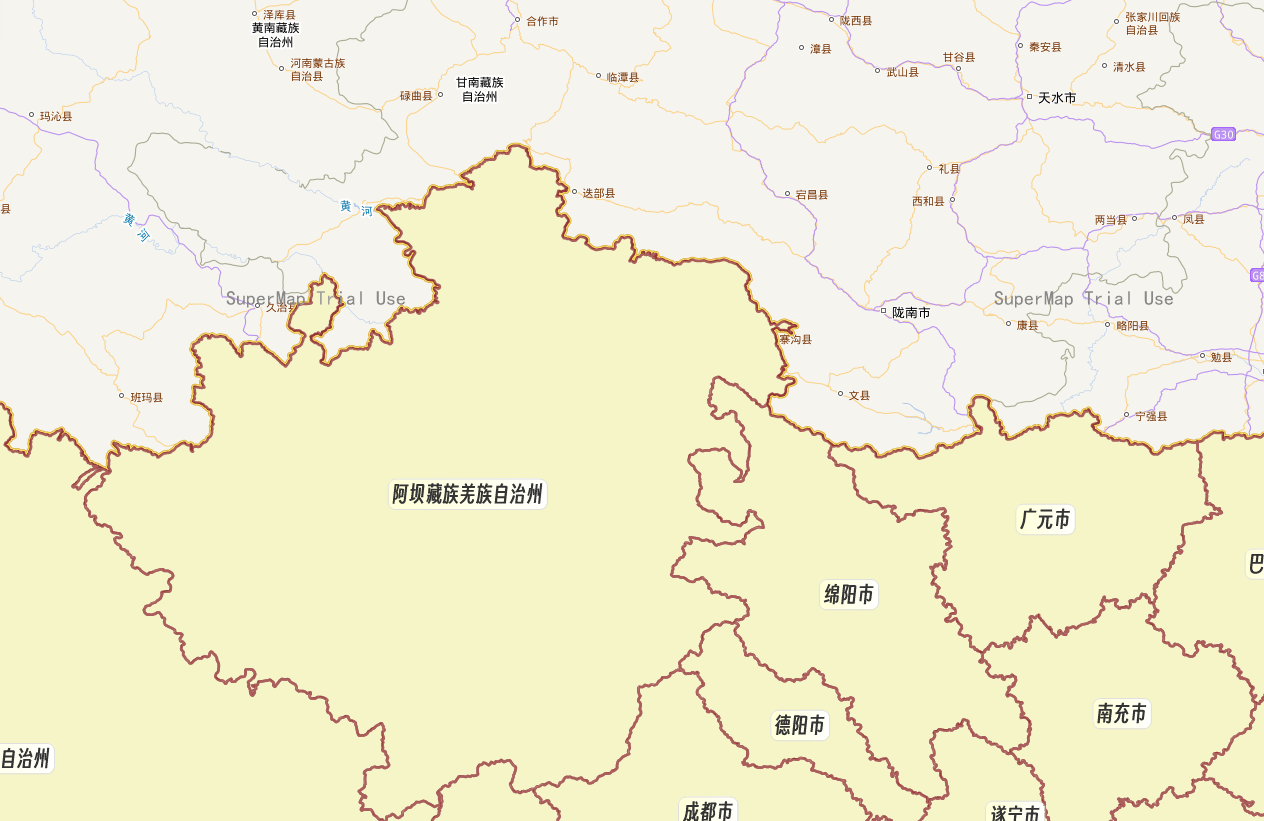
在开发中,我将地图发布为服务,通过leaflet相关文档进行加载,但存显示存在问题
会存在一部分图像的边缘显示不出来,但放大地图以后,又不存在该问题了

这是什么原因呢?是代码缩放级别设置的问题吗?还是发布服务时DPI值未正确设置?(目前为默认的96),在代码中是这样加载的:
// 初始化地图信息
window.map = L.map('map', {
crs: L.CRS.EPSG4326,
center: [30.25, 101.8],
maxZoom: 18,
minZoom: 6,
zoom: 6,
attributionControl: false, // 去掉右下角链接
zoomAnimation: false
});
// 加载四川省地图
var sichuan = new L.supermap.TiledMapLayer(url, {
transparent: true,
});
sichuan.addTo(window.map);
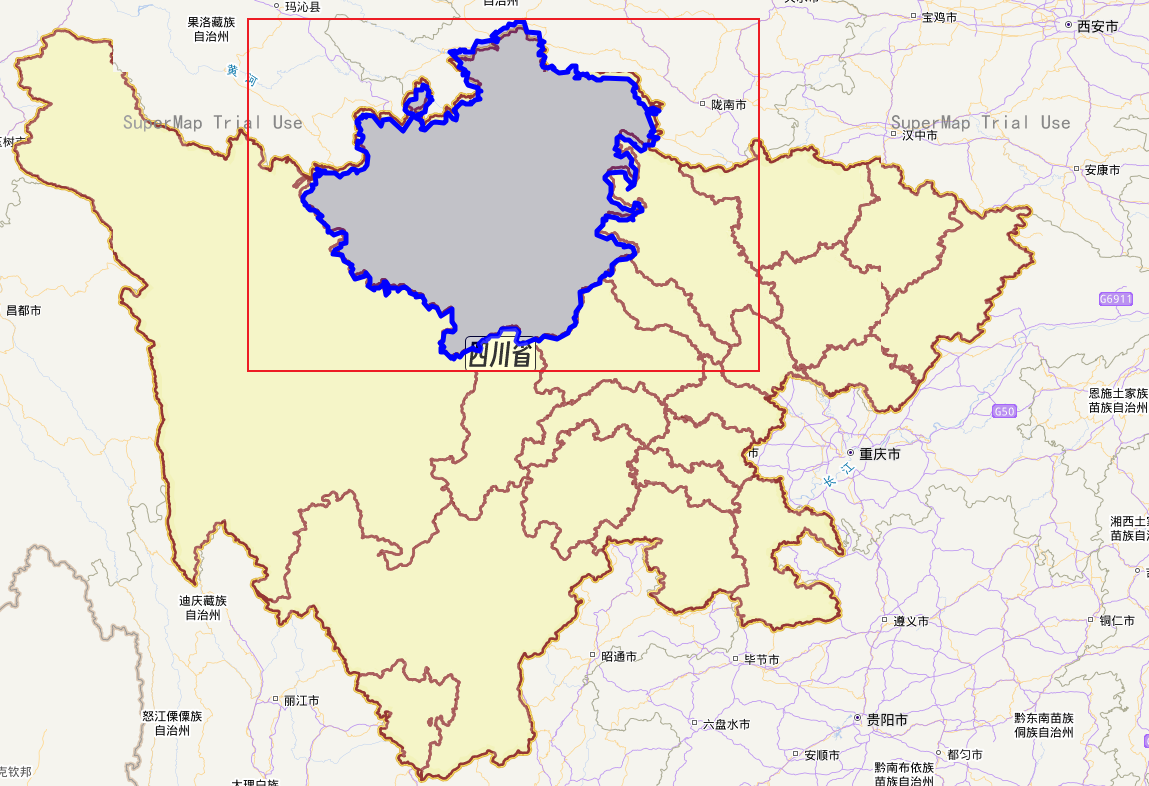
且在后续功能实现中,我通过QueryBySQLParameters查询到四川省各市的地块,并在hover时显示蓝色边框时,发现边框与地图上也无法重合,如下:


代码如下:
// 监听地块hover事件
const mapHoverHaddle = () =>{
const param = new L.supermap.QueryBySQLParameters({
queryParams: {
name: '市@SiChuan',
// attributeFilter: "名称 like '%" + value + "%'"
}
});
// 实例化地图查询服务类
new L.supermap.QueryService(url).queryBySQL(param, (serviceResult) => {
const queryresult = serviceResult.result;
console.log(queryresult)
const features = queryresult.recordsets[0].features.features;
var map1 = map.value
features.forEach((feature, index) => {
console.log(name,code)
// 对每一个地块添加一个监听事件
// ......
// 根据地块的几何类型创建对应的 Leaflet 图层对象
if (feature.geometry.type === 'Polygon' || feature.geometry.type === 'MultiPolygon') {
// 创建面图层
const layer = L.geoJSON(feature.geometry, {
// 设置面图层样式
color: 'white',
opacity: 0
}).addTo(map1);
// 添加鼠标悬停事件
layer.on('mouseover', function() {
originalStyle.value = this.options.style;
this.setStyle({
color: 'blue',
opacity: 1,
weight: 5
});
});
layer.on('mouseout', function() {
// 恢复原始样式
this.setStyle({
color: 'white',
opacity: 0
});
});
}
})
});
}
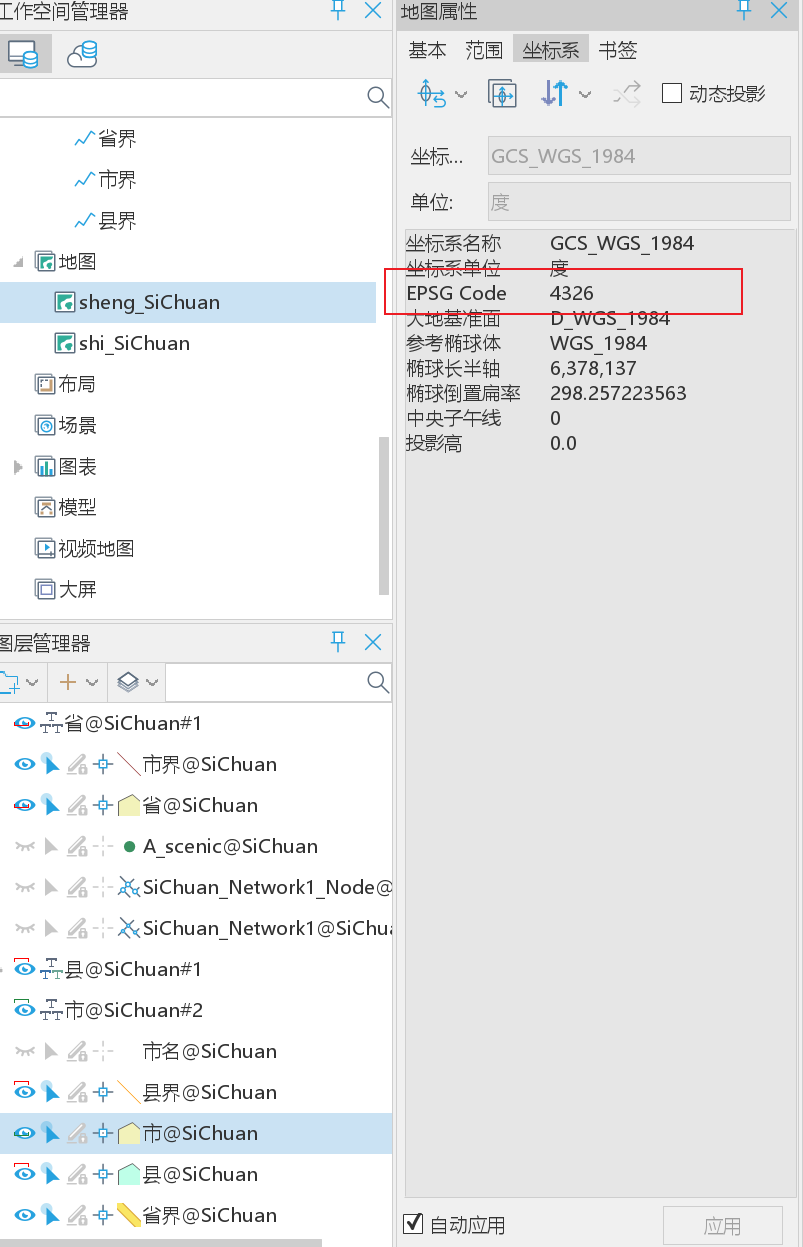
这是为什么呢?同样地放大该地图就正常了,尝试通过修改DPI为97,发现蓝色边框会和地图实际显示偏差极大。地图和数据的坐标系均为EPSG 4326.


有大佬遇到过这个问题吗?我该如何解决这个问题?希望得到帮助!谢谢您

 热门文章
热门文章


 热门文章
热门文章

