您好,我这边测试修改属性是可以生效的。


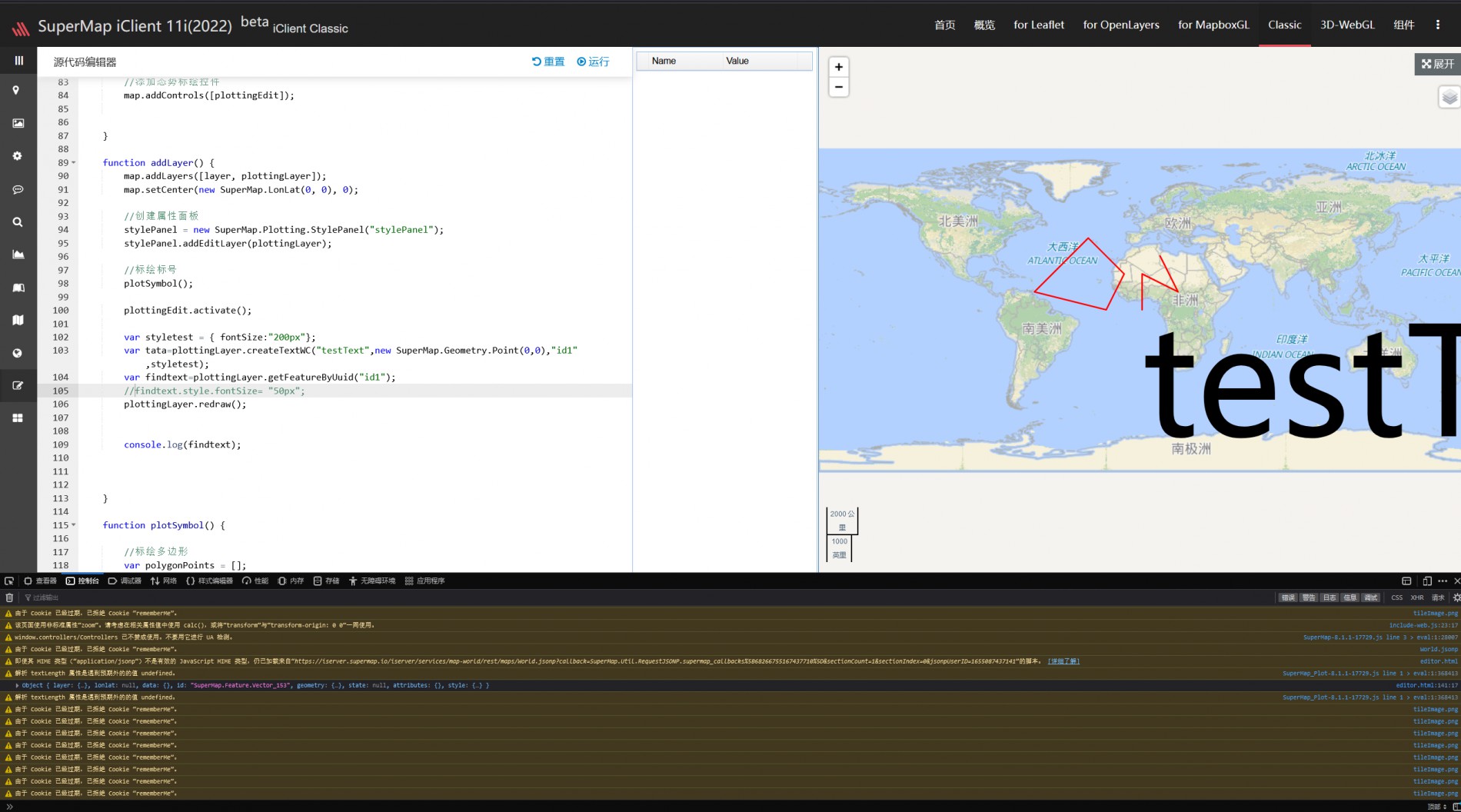
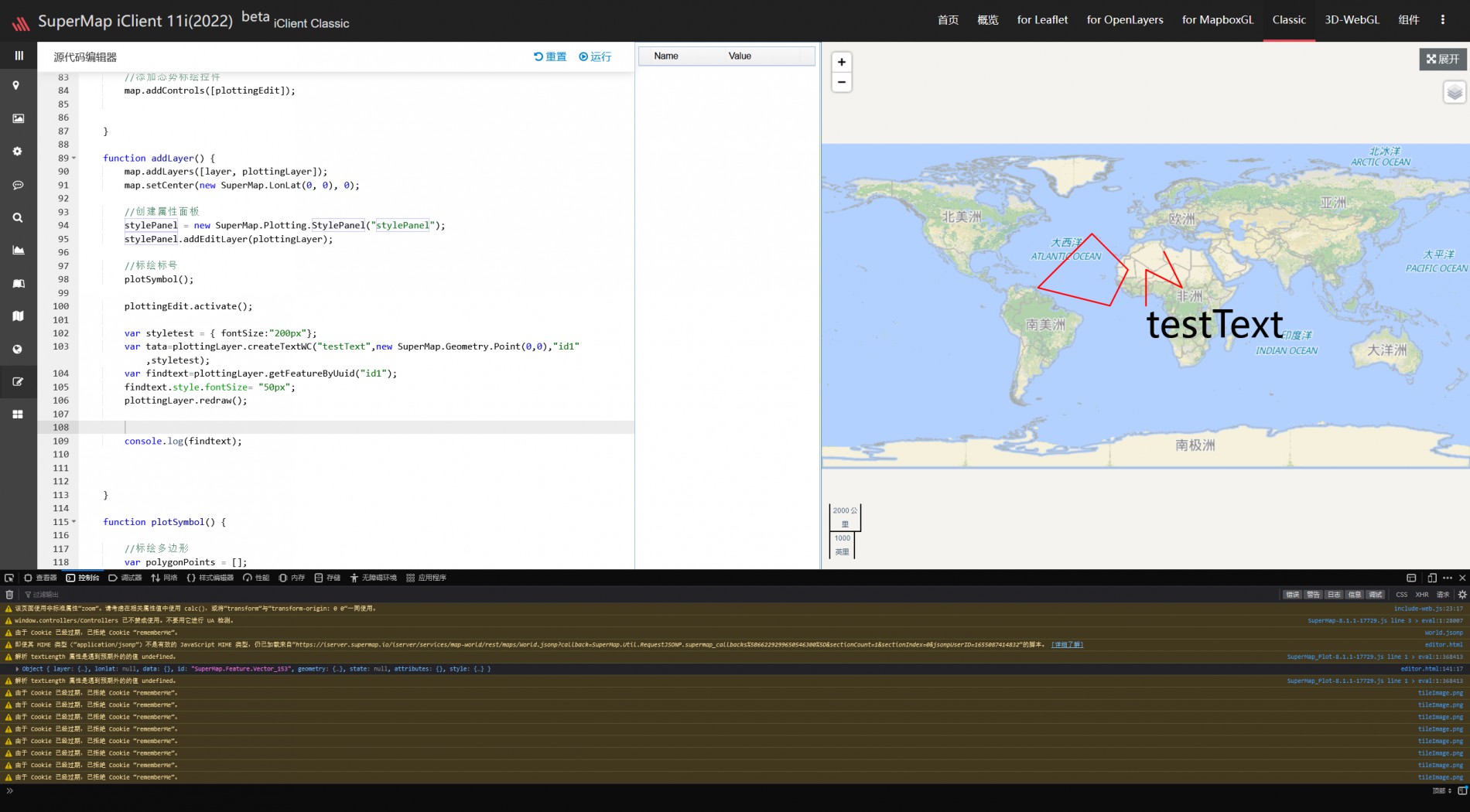
var styletest = { fontSize:"200px"};
var tata=plottingLayer.createTextWC("testText",new SuperMap.Geometry.Point(0,0),"id1",styletest);
var findtext=plottingLayer.getFeatureByUuid("id1");
//findtext.style.fontSize= "50px";
plottingLayer.redraw();
希望可以帮助到您。

 热门文章
热门文章


 热门文章
热门文章

