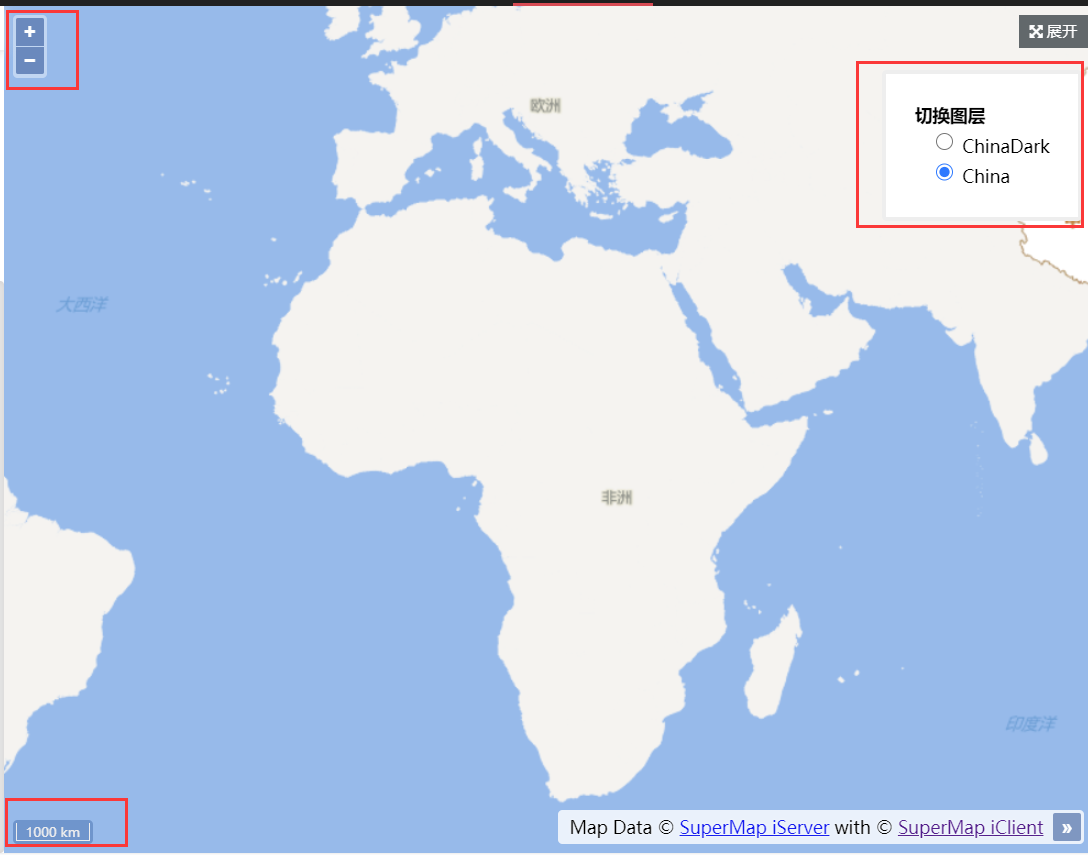
你好,我这边直接在官网的示例(https://iclient.supermap.io/examples/openlayers/editor.html#controler_layerswitcher)里面加的这两个控件是没问题的可以正常显示。你在浏览器中f12检查一下布局,是不是存在不合理布局遮盖导致控件看不见。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_controlerLayerSwitcher"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
<script type="text/javascript" include="layerswitcher" src="../../dist/ol/include-ol.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%; position: absolute;top: 0;">
<div id="map" style="width: 100%;height:100%"></div>
<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map,
China = host + '/iserver/services/map-china400/rest/maps/China',
ChinaDark = host + '/iserver/services/map-china400/rest/maps/ChinaDark';
map = new ol.Map({
layers: [
new ol.layer.Group({
'title': resources.text_switchLayer,
layers: [
new ol.layer.Tile({
title: 'China',
type: 'base',
visible: true,
source: new ol.source.TileSuperMapRest({
url: China
}),
}),
new ol.layer.Tile({
title: 'ChinaDark',
type: 'base',
visible: false,
source: new ol.source.TileSuperMapRest({
url: ChinaDark
}),
})
]
}),
],
target: 'map',
controls: ol.control.defaults({attributionOptions: {collapsed: false}}),
view: new ol.View({
center: [100, 38],
projection: 'EPSG:3857',
zoom: 3,
multiWorld: true
}),
});
var layerSwitcher = new ol.control.LayerSwitcher({});
map.addControl(layerSwitcher);
var scaleControl = new ol.control.ScaleLine();
map.addControl(scaleControl);
</script>
</body>
</html>


 热门文章
热门文章


 热门文章
热门文章

