在vue3项目中安装了leaflet-draw插件。

在main.js中引入了leaflet.draw.css样式文件

在vue页面引入了js文件

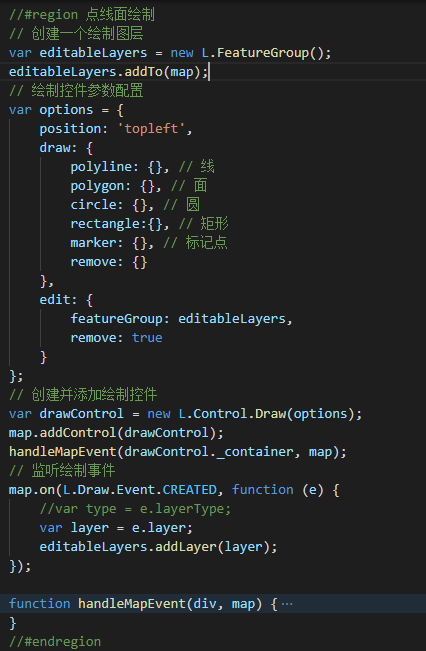
然后抄了官网的示例代码

有人说官网的示例代码不对,要把FeatureGroup添加到地图,我也添加了。
但是界面上压根就没有显示绘制控件,查看DOM节点也是空的。(上传图片太多,不让上传了)
<div class="leaflet-draw leaflet-control"></div>
另外,这个插件和坐标系有没有关系?我的图层是用iServer发布的,用proj4.js定义的EPSG:4549坐标系,是大地坐标,不是经纬度坐标,和这个应该没有关系吧?

 热门文章
热门文章


 热门文章
热门文章

