需求:在lealfet中同时加载了热力图、闪烁点、专题图等,想自定义设置层级设置某个图层在最上面
问题:我通过layerGroup.setZIndex设置层级后没有效果
热力图部分代码:
闪烁点部分代码:
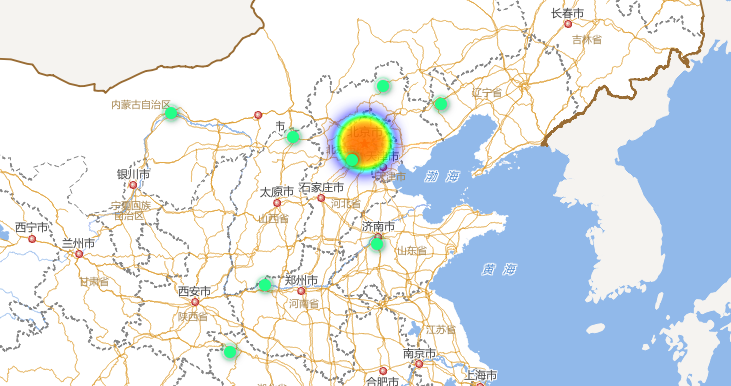
效果:没有按照预想的 热力图应该对闪烁点有遮挡 ,但效果显示的是闪烁点的层级大于热力图的层级

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_heatMap"></title>
<script type="text/javascript" include="randomcolor" src="../js/include-web.js"></script>
<style>
#heatNumbers, #heatRadius {
width: 50px;
display: inline-block;
}
</style>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript" include="leaflet.heat,leaflet-icon-pulse" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map, resultLayer, markers = []
url = host + "/iserver/services/map-china400/rest/maps/China";
dataUrl = host + "/iserver/services/data-DynamicData/rest/data";
var pulseIcon = L.icon.pulse({
iconSize: [12, 12],
color: '#2f8'
});
map = L.map('map', {
preferCanvas: true,
center: [39.89, 116.35],
maxZoom: 18,
zoom: 5
});
L.supermap.tiledMapLayer(url).addTo(map);
loadHeatMap();
loadPulse();
function loadHeatMap() {
var heatNumbers = 150, heatRadius = 30;
var num = parseInt(heatNumbers);
num = (num > 0) ? num : 0;
var radius = parseInt(heatRadius);
radius = (radius > 0) ? radius : 0;
var heatPoints = [];
for (var i = 0; i < num; i++) {
heatPoints[i] = [Math.random() * 0.28 + 39.78, Math.random() * 0.5 + 116.12, Math.random() * 80];
}
resultLayer = L.heatLayer(heatPoints, {
radius: radius,
minOpacity: 0.5
});
var layerGroup2 = L.layerGroup([resultLayer]);
layerGroup2.setZIndex(15)
layerGroup2.addTo(map);
}
function createTheme() {
themeService = L.supermap.themeService(url);
var themeRangeItem1 = new SuperMap.ThemeRangeItem({
start: 0,
end: 500000000000,
style: new SuperMap.ServerStyle({
fillForeColor: new SuperMap.ServerColor(211, 255, 250),
lineColor: new SuperMap.ServerColor(179, 209, 193),
lineWidth: 0.1
})
});
var themeRangeItem2 = new SuperMap.ThemeRangeItem({
start: 500000000000,
end: 1000000000000,
style: new SuperMap.ServerStyle({
fillForeColor: new SuperMap.ServerColor(178, 218, 199),
lineColor: new SuperMap.ServerColor(179, 209, 193),
lineWidth: 0.1
})
});
var themeRangeItem3 = new SuperMap.ThemeRangeItem({
start: 1000000000000,
end: 3000000000000,
style: new SuperMap.ServerStyle({
fillForeColor: new SuperMap.ServerColor(58, 178, 166),
lineColor: new SuperMap.ServerColor(179, 209, 193),
lineWidth: 0.1
})
});
themeRange = new SuperMap.ThemeRange({
rangeExpression: "SMAREA",
rangeMode: SuperMap.RangeMode.EQUALINTERVAL,
items: [themeRangeItem1, themeRangeItem2, themeRangeItem3]
});
themeParameters = new SuperMap.ThemeParameters({
datasetNames: ["China_Province_pg"],
dataSourceNames: ["China"],
joinItems: null,
themes: [themeRange]
});
themeService.getThemeInfo(themeParameters, function (serviceResult) {
var result = serviceResult.result;
if (result && result.newResourceID) {
themeLayer = L.supermap.tiledMapLayer(url, {
noWrap: true,
cacheEnabled: false,
transparent: true,
layersID: result.newResourceID,
});
var layerGroup1 = L.layerGroup([themeLayer]);
layerGroup1.setZIndex(999999999999999);
layerGroup1.addTo(map);
}
});
}
function loadPulse() {
var point1 = L.CRS.EPSG3857.project(L.latLng(22, 96));
var point2 = L.CRS.EPSG3857.project(L.latLng(42, 124));
var bounds = L.latLngBounds(L.latLng(point1.y, point1.x), L.latLng(point2.y, point2.x));
var boundsParam = new SuperMap.GetFeaturesByBoundsParameters({
datasetNames: ["DynamicData:Point"],
bounds: bounds
});
L.supermap
.featureService(dataUrl)
.getFeaturesByBounds(boundsParam, function (serviceResult) {
createLayers(serviceResult.result.features);
});
}
function createLayers(result) {
if (!result || !result.features || result.features.length < 1) {
return;
}
result.features.map(function (feature) {
var latLng = L.CRS.EPSG3857.unproject(L.point(feature.geometry.coordinates));
markers.push(L.marker(latLng, {icon: pulseIcon}));
});
let layerGroup = L.layerGroup(markers);
layerGroup.setZIndex(8)
layerGroup.addTo(map)
}
</script>
</body>
</html>

 热门文章
热门文章






